
Cours Intermédiaire 11401
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17711
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11407
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Essayez de changer la couleur du bouton de menu pour travailler sur HTML
2023-09-13 21:13:41 0 2 666
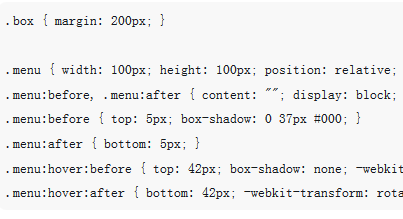
Créez un effet de survol qui transforme le bouton de menu en forme de X avec une version clone ombré
2024-04-04 11:55:21 0 2 510
Vanilla JS setTimeout() : identifier un mauvais comportement
2024-04-02 20:44:40 0 1 492
2023-09-05 11:18:47 0 1 895
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 778

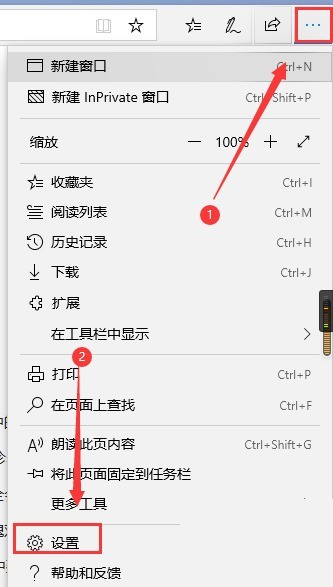
Introduction au cours:1. Ouvrez d'abord Microsoft Edge, cliquez sur le bouton [...], puis cliquez sur le bouton d'option [Paramètres] avec la souris. 2. Cliquez ensuite sur le bouton [Avancé] à gauche. 3. La dernière flèche pointe vers le bouton du menu de lecture automatique des médias Microsoft Edge.
2024-04-02 commentaire 0 871

Introduction au cours:Cet article vous présente l'effet du déplacement des boutons de menu dans CSS3. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2018-08-06 commentaire 0 3075

Introduction au cours:L'utilisateur possède plusieurs cartes de visite et doit basculer vers la gauche et la droite pour les afficher. Le bouton de menu permet de basculer vers le bas. Ici, nous devons glisser à deux endroits. Nous utilisons le composant coulissant fourni par WeChat et l'utilisons pour l'imbrication. La première couche est le glissement de haut en bas de l'affichage de la carte de visite et du bouton de menu. d'affichage de carte de visite (prend en charge l'intégration mutuelle. Il peut être utilisé comme un ensemble, vous pouvez donc l'utiliser en toute confiance).
2017-05-23 commentaire 0 3402

Introduction au cours:Personnalisation du bouton à bascule de la barre de navigation Bootstrap 4 ColorContext : dans les sites Web Bootstrap, les écrans plus petits comportent généralement un bouton de menu hamburger pour...
2024-12-06 commentaire 0 924

Introduction au cours:Aujourd'hui, je vais partager avec vous un magnifique bouton de menu à défilement horizontal basé sur CSS3. Il est très bien et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
2017-04-17 commentaire 0 1985