
Cours Intermédiaire 11442
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17733
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11436
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 912
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 795
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 673
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 645
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1065

Introduction au cours:Comment JavaScript implémente-t-il le glisser-zoomer des images tout en les limitant au conteneur ? Dans le développement Web, nous rencontrons souvent le besoin de faire glisser et de zoomer des images. Cet article expliquera comment utiliser JavaScript pour implémenter le glisser-déposer et le zoom des images et limiter les opérations dans le conteneur. 1. Faites glisser l'image Pour faire glisser l'image, nous pouvons utiliser les événements de la souris pour suivre la position de la souris et déplacer la position de l'image en conséquence. Voici un exemple de code : //Obtenir l'élément d'image varimage
2023-10-20 commentaire 0 812

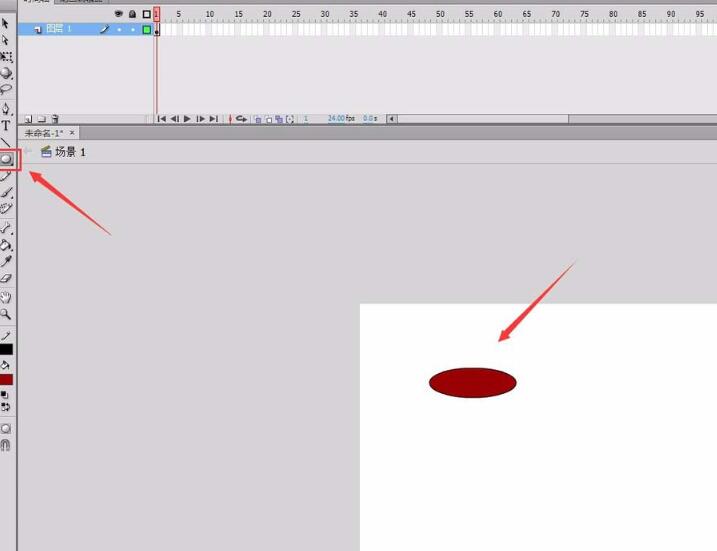
Introduction au cours:1. Ouvrez Flash et entrez dans l'interface d'opération Flash. 2. Créez une ellipse dans la zone d'affichage. 3. Sélectionnez l'ellipse, recherchez le menu Modifier dans le menu supérieur et recherchez l'option Convertir en composant dans son menu déroulant. 4. Cliquez sur l'option Convertir en composant et la boîte de dialogue Convertir en composant apparaîtra. Changez le nom en 1. 5. Répétez les étapes 2, 3 et 4 pour créer le deuxième composant. 6. Recherchez l'outil de création d'os dans la barre d'outils de droite. 7. Déplacez la souris vers le premier composant dans la zone d'affichage, cliquez sur le bouton gauche de la souris, faites glisser la souris et déplacez-la vers le deuxième composant, relâchez l'os de la souris et l'os sera créé avec succès. 8. À l'image 20 de la timeline, cliquez avec le bouton droit de la souris et recherchez l'option Insérer une pose dans le menu contextuel. 9. Cliquez sur Insérer une pose pour insérer une pose sur vingt images.
2024-04-10 commentaire 0 976

Introduction au cours:Cet article présente principalement le code de jquery pour implémenter une couche contextuelle avec des effets animés imitant Sina Weibo. Il a les fonctions de fermeture et de glissement. Il implique la réponse de jQuery aux événements de la souris et la fonction de transformation des attributs des éléments de page. valeur de référence. Les amis dans le besoin peuvent s’y référer.
2016-05-16 commentaire 0 1709

Introduction au cours:Vue en action : développement du composant Slider Introduction : Le composant Slider est l'un des composants d'interaction utilisateur courants et est largement utilisé dans les pages Web, les applications mobiles et les applications de bureau. Cet article implémentera un simple composant de curseur via le framework Vue pour aider les lecteurs à comprendre comment développer des composants personnalisés et démontrer le processus d'implémentation à travers des exemples de code spécifiques. 1. Analyse des besoins Le composant curseur que nous souhaitons développer a les fonctions suivantes : Curseur déplaçable : L'utilisateur peut faire glisser le curseur avec la souris, et la position du curseur sera modifiée lors du glissement. Affichage de la valeur : Ce que représente le curseur ;
2023-11-24 commentaire 0 1087

Introduction au cours:1. Tout d'abord, ouvrez l'éditeur Xiumi sur votre ordinateur et déplacez la souris sur [Composant] dans le coin supérieur gauche. 2. Ensuite, sélectionnez [Vidéo] dans le menu déroulant. 3. Il existe 3 modèles vidéo différents dans Xiumi Editor. Choisissez et cliquez sur l'un d'eux en fonction de vos besoins. 4. Ensuite, vous pouvez voir le modèle vidéo ajouté dans la partie texte. Déplacez la souris vers la zone vidéo jusqu'à ce que la souris se déforme, puis cliquez dessus. 5. Après avoir cliqué, le menu comme indiqué sur l'image apparaîtra. Entrez simplement notre code vidéo dans le code d'intégration. 6. Le code ici fait référence au code général et le logiciel ne peut être inséré que dans Tencent Video. 7. Nous trouvons donc la vidéo Tencent que nous voulons insérer et cliquons sur le bouton [Partager] dans le coin inférieur gauche. 8. Cliquez sur [Copier le code général], puis collez le code copié dans Xiumi Editor
2024-06-04 commentaire 0 374