
Cours Intermédiaire 11275
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17599
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11310
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 782
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 703
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 595
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 553
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 982

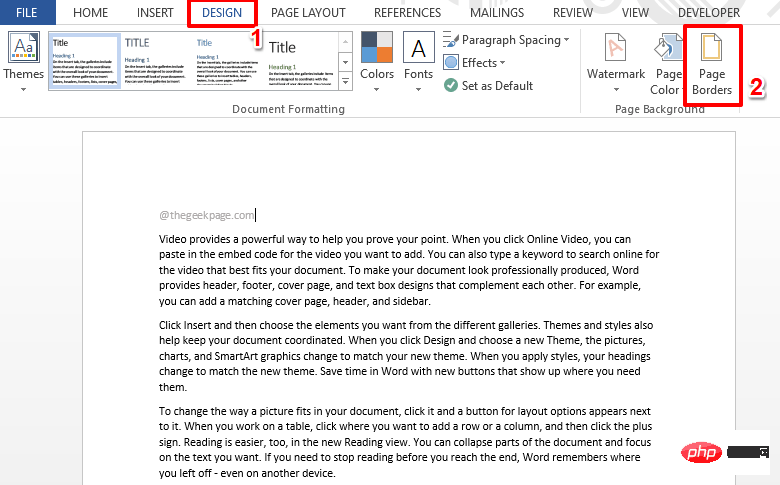
Introduction au cours:Êtes-vous fatigué de voir tout le temps les bordures noires traditionnelles sur vos documents Word ? Cherchez-vous des moyens d'ajouter des bordures colorées et artistiques à vos documents pour les rendre plus attrayants et amusants ? Que diriez-vous d’ajouter différentes bordures artistiques à différentes pages de votre document Word ? Ou appliquer une seule bordure artistique à toutes les pages du document à la fois ? Je sais que vous êtes aussi enthousiasmé que nous par toute cette histoire de frontières artistiques ! Accédez directement à cet article pour apprendre à appliquer avec succès des bordures artistiques aux documents Word. Partie 1 : Comment appliquer la même bordure de page artistique à toutes les pages d'un document Word Étape 1 : Ouvrez le document Word et cliquez sur l'onglet « Conception » dans le ruban supérieur. Choisissez dans DESIGN
2023-04-27 commentaire 0 3146

Introduction au cours:Le problème de la reconnaissance du style artistique dans la technologie de transfert de style d'image nécessite des exemples de code spécifiques. Ces dernières années, la technologie de transfert de style d'image a attiré une large attention. Elle permet au contenu d'une image de rester inchangé, mais son style est converti dans le style d'une autre. image. . Cette technologie a de nombreuses applications dans le traitement d’images, la vision par ordinateur, l’intelligence artificielle et d’autres domaines. Parmi eux, la reconnaissance du style artistique est l’une des questions clés de la technologie de transfert de style d’image. L'objectif de la reconnaissance du style artistique est de déterminer à quel style artistique appartient l'image d'entrée, comme l'impressionnisme, le cubisme, l'expressionnisme abstrait, etc.
2023-10-08 commentaire 0 675

Introduction au cours:Avec le développement continu de la technologie de l’intelligence artificielle, de plus en plus de scénarios commencent à impliquer les domaines de la calligraphie intelligente et de la création artistique. Les scénarios d'application pour la calligraphie intelligente et la création artistique en JavaScript sont de plus en plus répandus. De la simple conception de polices à la création artistique complexe, ces scénarios d'application peuvent tous être réalisés via JavaScript. Examinons-en quelques-uns ci-dessous. 1. Conception de polices Le scénario le plus basique pour réaliser une calligraphie intelligente en JavaScript est la conception de polices. En appelant Canvas etc.
2023-06-15 commentaire 0 1355

Introduction au cours:Compétences en conception de mise en page CSSPositions pour réaliser des graphiques artistiques Dans le domaine du design Web, la conception de graphiques artistiques est une compétence importante. En utilisant rationnellement la disposition CSSPositions, nous pouvons obtenir divers effets graphiques artistiques exquis. Cet article présentera certaines techniques couramment utilisées dans la pratique et fournira des exemples de code spécifiques. 1. Positionnement absolu (position:absolute) Le positionnement absolu est l'une des méthodes les plus couramment utilisées dans la mise en page CSSPositions. Elle sépare les éléments de.
2023-09-27 commentaire 0 862

Introduction au cours:Présentation de l'utilisation de Canvas pour réaliser une peinture créative et une expression artistique : dans le développement Web, l'un de nos éléments HTML5 couramment utilisés est Canvas. Canvas est un élément HTML utilisé pour dessiner des graphiques, dans lequel nous pouvons utiliser JavaScript pour la peinture créative et l'expression artistique. Cet article expliquera comment utiliser l'élément canvas et fournira quelques exemples de code pour aider les lecteurs à comprendre et à mettre en pratique cette technologie. Qu’est-ce que la toile ? Canvas est celui fourni en HTML5
2024-01-17 commentaire 0 690