
Cours Intermédiaire 11302
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17615
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11321
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 810
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 716
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 607
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 568
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 998

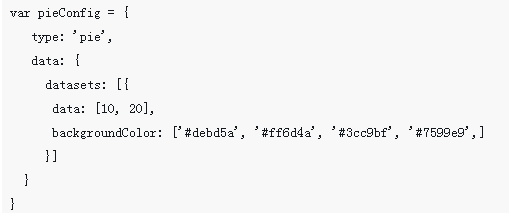
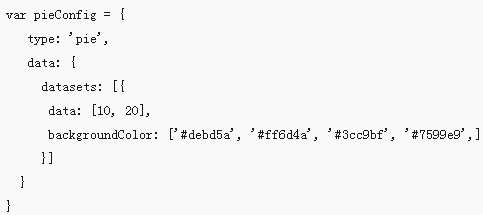
Introduction au cours:Cette fois, je vais vous apporter une analyse des cas d'utilisation de la bibliothèque de graphiques légers Chart.js. Quelles sont les précautions d'utilisation de la bibliothèque de graphiques légers Chart.js ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-24 commentaire 0 2533

Introduction au cours:MetricsGraphics.js est également une bibliothèque de graphiques réactifs basée sur JavaScript. Semblable à Chartist.js, MetricsGraphics.js prend également en charge presque tous les types de graphiques, y compris les graphiques linéaires, les graphiques à colonnes, les diagrammes circulaires, etc. Dans le même temps, MetricsGraphics.js est basé sur la bibliothèque de graphiques visuels D3, afin que les développeurs puissent personnaliser de nombreuses fonctions graphiques puissantes. Comment utiliser MetricsGraphics.js Voyons d'abord les rendus : Code JavaScript : MG.data..
2017-03-15 commentaire 0 2201

Introduction au cours:Cette fois, je vous apporte une explication détaillée des étapes d'utilisation de la bibliothèque de graphiques légers Chart.js et des précautions à prendre pour utiliser la bibliothèque de graphiques légers Chart.js. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-28 commentaire 0 6075

Introduction au cours:Dans le développement front-end, il est souvent nécessaire d'utiliser des graphiques pour afficher les données afin de permettre aux utilisateurs de comprendre et d'analyser les données de manière plus intuitive. Le choix d'une bibliothèque de graphiques JavaScript appropriée peut nous aider à dessiner et à interagir rapidement et facilement avec divers graphiques, améliorant ainsi l'efficacité du développement et l'expérience utilisateur. 1. Analyse des exigences Avant de sélectionner une bibliothèque de graphiques, nous devons d'abord analyser les exigences du projet. Plus précisément, vous devez clarifier les points suivants : Type de données : le type de données que la bibliothèque de graphiques doit prendre en charge, tel que des nombres de base, des chaînes ou des données plus complexes.
2023-11-02 commentaire 0 1342