
Cours Intermédiaire 11421
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11414
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-11-02 14:42:51 0 1 754
2017-05-19 10:25:51 0 1 694
Comment modifier certains détails de Vimwiki2HTML dans le plug-in vim vimwiki
2017-05-16 16:42:17 0 1 776
Les images d'arrière-plan ne peuvent pas être affichées sur iPad.
2023-07-25 11:58:00 0 1 730

Introduction au cours:CSS implémente des effets de défilement. Les effets de défilement sont généralement utilisés pour diverses interactions, animations et navigation dans la conception de pages de sites Web. La plupart des effets de défilement de sites Web conventionnels peuvent être obtenus via HTML+CSS. Cet article en présentera brièvement plusieurs. 1. Utilisez les attributs overflow et position pour envelopper le contenu (tel que div) dans la balise HTML. L'attribut overflow est scroll, puis utilisez l'attribut position pour déterminer la position de la zone de contenu afin d'obtenir l'effet de défilement. Le code est le suivant : ```<div style="
2023-04-21 commentaire 0 2309

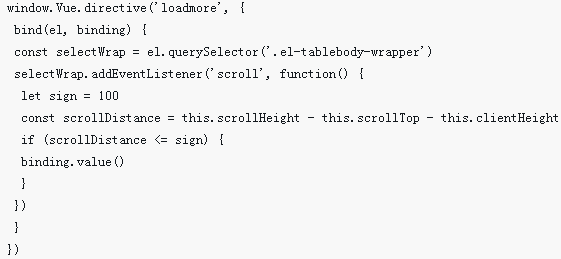
Introduction au cours:Cette fois, je vais vous montrer comment element-ui exploite l'effet de défilement du tableau et quelles sont les précautions à prendre pour que element-ui opère le défilement du tableau. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-03-27 commentaire 0 4598

Introduction au cours:Cet article présente principalement jQuery pour obtenir un effet de défilement en détail. Il a certaines références et valeurs pour l'apprentissage de jquery. Les amis intéressés par jquery peuvent se référer à cet article.
2018-01-16 commentaire 0 1125

Introduction au cours:Comment utiliser JavaScript pour obtenir un effet de défilement de texte ? L'effet de défilement du texte est un effet dynamique courant dans les pages Web. Grâce à l'affichage défilant du texte, il peut attirer l'attention de l'utilisateur et augmenter la vitalité de la page. Ce qui suit présente en détail comment utiliser JavaScript pour obtenir l'effet de défilement de texte, avec des exemples de code joints. Créer la structure HTML Tout d'abord, créez un conteneur dans la page HTML pour envelopper le texte défilant. Le code est le suivant : <!DOCTYPEhtml>
2023-10-16 commentaire 0 1788

Introduction au cours:En HTML, l'effet de défilement du texte peut être obtenu via la balise HTML <marquee>, et différents effets de défilement du texte peuvent être obtenus via différents attributs de la balise <marquee>.
2018-11-28 commentaire 0 34540