
Cours Intermédiaire 11416
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11412
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-19 10:09:23 0 3 633
css3 d'une image carrée à un trapèze sans rotation x
2024-03-28 15:26:58 0 1 417
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 658

Introduction au cours:h5 : Cet article partage le code source de HTML5 pour obtenir l'effet de rotation 3D des images. Il a une certaine valeur de référence et j'espère qu'il pourra aider tout le monde.
2020-11-26 commentaire 0 6675

Introduction au cours:Cet article vous expliquera comment utiliser CSS pour obtenir un effet de rotation 3D intéressant avec le suivi de la souris, rendant l'interaction plus vivante. J'espère que cela vous sera utile !
2023-01-18 commentaire 0 1702

Introduction au cours:Cet article vous expliquera comment utiliser CSS pour obtenir un effet de rotation 3D intéressant avec le suivi de la souris, rendant l'interaction plus vivante. J'espère que cela vous sera utile !
2022-09-06 commentaire 0 2833

Introduction au cours:Les méthodes et techniques permettant d'obtenir l'effet de rotation 3D des images via CSS pur nécessitent des exemples de code spécifiques. Avec le développement de la technologie Web, nous pouvons obtenir divers effets époustouflants grâce à CSS, y compris l'effet de rotation 3D des images. Cet article expliquera comment obtenir un tel effet grâce au CSS pur et fournira des exemples de code spécifiques pour aider les lecteurs à maîtriser facilement la technique. Pour obtenir l'effet de rotation 3D de l'image, nous devons utiliser les propriétés de transformation et de transition de CSS, ainsi que quelques éléments de base
2023-10-24 commentaire 0 1588

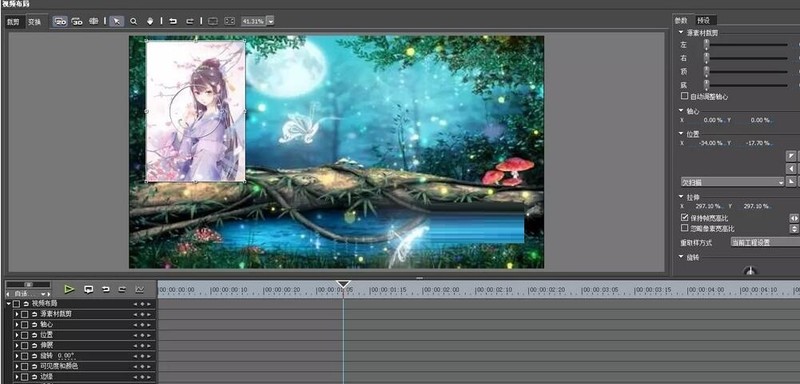
Introduction au cours:1. Sélectionnez le matériau et double-cliquez sur la disposition vidéo dans le panneau d'informations pour accéder à la page de fenêtre comme indiqué : 2. Cliquez sur le mode 3D pour activer les images clés. Déplacez le pointeur de la chronologie vers la position suivante et l'image clé d'image dans l'image sera ajoutée automatiquement lorsque vous déplacez la souris. 3. Vous pouvez ajuster l'écran dans les paramètres à droite, ou vous pouvez ajuster l'écran directement avec la souris. Voir l'image ci-dessous pour plus de détails : 4. Après avoir ajouté toutes les images clés, cliquez sur OK. Jouez la chronologie et une image dans l’image 3D est créée.
2024-04-17 commentaire 0 518