
Cours Intermédiaire 11366
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17673
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11382
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-06-26 10:58:38 0 1 1124
Pratique supplémentaire sur les modifications automatiques d'arrière-plan avec JavaScript et CSS
2023-08-15 16:52:20 0 2 571
Lorsque la souris survole le style a, la couleur d'arrière-plan de a est définie sur jaune.
2022-09-22 19:25:53 0 1 883
javascript - Problème lors de l'utilisation de la vidéo comme arrière-plan de la page
2017-05-18 10:46:57 0 3 835
2019-04-15 23:19:35 0 8 1607

Introduction au cours:L'arrière-plan plein écran est un style de conception Web populaire à l'heure actuelle, et il existe essentiellement deux méthodes pour implémenter un tel arrière-plan plein écran. L'une est réalisée via CSS (CSS3.0 nous offre un contrôle de style CSS plus riche) ; pour l'implémenter via le javascript familier. Ici, jQuery est utilisé directement pour la commodité du code. Puisque jQuery est mentionné, nous pouvons imaginer que puisque nous pouvons écrire en jQuery, il doit y avoir des plug-ins jQuery écrits de la même manière qui attendent que nous les utilisions sur Internet.
2017-03-28 commentaire 0 3126

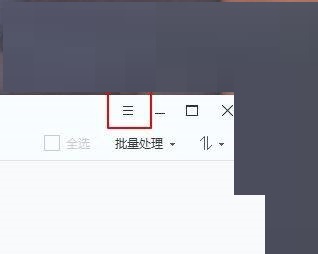
Introduction au cours:2345 Picture Viewer est un logiciel de visualisation d'images très puissant et pratique qui prend en charge la navigation, l'édition et la gestion de tous les formats d'image courants, et est très pratique et rapide à utiliser. Est-ce que quelqu'un sait comment définir l'arrière-plan du diaporama dans 2345 View King ? Ci-dessous, je vais vous donner une introduction détaillée à la méthode de définition de l'arrière-plan du diaporama dans 2345 View King. Si vous êtes intéressé, vous pouvez y jeter un œil. Méthode de réglage : 1. Double-cliquez pour accéder au logiciel et cliquez sur l'icône à trois lignes horizontales dans le coin supérieur droit. 2. Sélectionnez ensuite « Paramètres » dans la liste d'options ci-dessous. 3. Dans l'interface de la fenêtre qui s'ouvre, cliquez sur l'option "Diaporama" dans la colonne de gauche. 4. Recherchez ensuite « Arrière-plan de lecture par défaut » sur la droite.
2024-06-11 commentaire 0 709

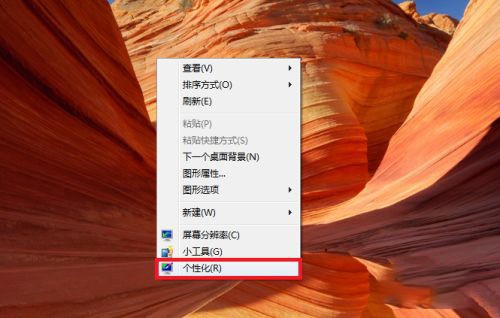
Introduction au cours:Dans notre système Win7, les utilisateurs peuvent définir l'arrière-plan du bureau à volonté, et il existe une fonction qui permet à l'arrière-plan du bureau d'obtenir un effet de diaporama. Lorsque le temps est écoulé, il passe automatiquement à d'autres images de fond d'écran. C'est clair. Les étapes de fonctionnement spécifiques n'ont pas d'importance. Aujourd'hui, l'éditeur de ce site partagera avec vous les étapes de fonctionnement spécifiques. J'espère que ce numéro du didacticiel Win7 pourra aider davantage de personnes à résoudre le problème. regardez les étapes complètes. Comment configurer le diaporama d'arrière-plan du bureau Win7 1. Cliquez avec le bouton droit sur un espace vide du bureau et sélectionnez [Personnaliser]. 2. Cliquez ensuite sur [Arrière-plan du bureau] dans l'interface de personnalisation. 3. Sélectionnez les images que vous souhaitez afficher dans l'interface qui s'ouvre. 4. Et vous pouvez cliquer sur [Picture Position] ci-dessous pour définir le mode
2024-02-10 commentaire 0 895

Introduction au cours:Propriétés d'arrière-plan CSS : la merveilleuse utilisation de background-image et background-color L'arrière-plan est une partie très importante de la conception Web. Vous pouvez améliorer l'effet visuel de la page et améliorer l'expérience utilisateur en définissant l'image et la couleur d'arrière-plan. En CSS, nous pouvons utiliser la propriété background-image pour définir l'image d'arrière-plan et la propriété background-color pour définir la couleur d'arrière-plan. Cet article présentera ces deux propriétés
2023-10-20 commentaire 0 1993

Introduction au cours:Conseils d'optimisation des attributs d'arrière-plan dégradé CSS : background-image et background-size Dans la conception Web, l'image d'arrière-plan est l'un des éléments très importants, qui peuvent apporter des effets visuels plus riches et une meilleure expérience utilisateur à la page Web. L'attribut CSS gradient background est un outil puissant pour obtenir des effets d'image d'arrière-plan. Background-image et background-size sont deux attributs importants. Ils peuvent être utilisés via certains.
2023-10-20 commentaire 0 1331