
Cours Intermédiaire 11415
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11411
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Essayez de mettre le bouton radio à l'intérieur d'un bouton radio
2023-09-11 23:30:59 0 1 574
2017-06-29 10:09:53 0 1 1010
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657

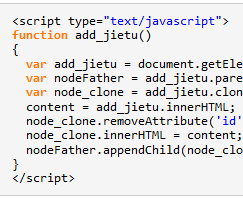
Introduction au cours:Cet article présente principalement la méthode d'ajout dynamique d'éléments de formulaire en JavaScript, et analyse l'utilisation des fonctions et les précautions associées liées au fonctionnement des éléments de formulaire JavaScript sous forme d'exemples. Les amis intéressés par JavaScript peuvent se référer à cet article !
2018-01-22 commentaire 0 3387

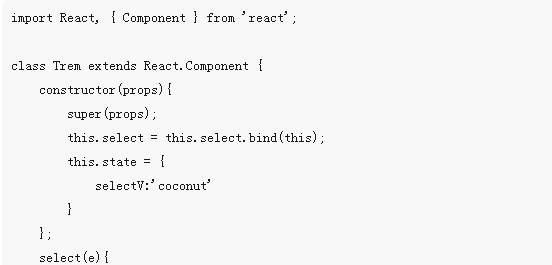
Introduction au cours:Cet article vous apporte une introduction à l'utilisation des éléments du formulaire React (avec code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
2019-04-04 commentaire 0 2191

Introduction au cours:Guide de mise en page HTML : Comment utiliser les sélecteurs de pseudo-classe pour le contrôle du style des éléments de formulaire Dans le développement Web, les éléments de formulaire sont l'un des composants essentiels. Grâce aux éléments de formulaire, les utilisateurs peuvent saisir et soumettre des données pour interagir avec le site Web. Par conséquent, contrôler le style des éléments de formulaire est crucial pour offrir une bonne expérience utilisateur. En HTML, nous pouvons utiliser des sélecteurs de pseudo-classes pour contrôler l'état spécifique des éléments de formulaire et ajuster leurs styles. Cet article explique comment utiliser les sélecteurs de pseudo-classe pour implémenter le contrôle de style des éléments de formulaire et fournit des informations spécifiques.
2023-10-19 commentaire 0 897

Introduction au cours:Comment utiliser : focus sélecteur de pseudo-classe pour changer le style des éléments de formulaire Introduction : Dans notre conception Web, les éléments de formulaire sont des composants interactifs courants et les utilisateurs peuvent interagir avec les pages Web via des éléments de formulaire. Afin d'améliorer l'expérience utilisateur et l'esthétique de l'interface, nous devons souvent modifier le style des éléments de formulaire lorsque les utilisateurs interagissent avec eux. Cet article explique comment utiliser le sélecteur de pseudo-classe :focus pour modifier le style des éléments de formulaire et fournit des exemples de code spécifiques. 1. Qu'est-ce que le sélecteur de pseudo-classe :focus ? :focus est une pseudo-classe en CSS3
2023-11-20 commentaire 0 1704
Introduction au cours:Ci-dessous, je partagerai avec vous un article sur la méthode attributaire de liaison dynamique des éléments de formulaire dans Vue. Il a une bonne valeur de référence et j'espère qu'il sera utile à tout le monde.
2018-06-05 commentaire 0 3292