
Cours Élémentaire 81505
Introduction au cours:"CSS Online Manual" est le manuel de référence officiel CSS en ligne. Ce manuel de développement CSS en ligne contient diverses propriétés CSS, définitions, méthodes d'utilisation, exemples d'opérations, etc. C'est un manuel de requête en ligne indispensable pour les apprenants et les développeurs en programmation WEB ! CSS : Cascading Style Sheets (nom complet anglais : Cascading Style Sheets) est une application utilisée pour exprimer le HTML (Standard Universal Markup Language).

Cours Élémentaire 12607
Introduction au cours:CSS est l'une des technologies de base du développement front-end WEB, et c'est aussi ce que nous devons apprendre lors de l'apprentissage de PHP. Le "Tutoriel vidéo approfondi CSS" enregistré par Chuanzhi Podcast parle principalement de certaines connaissances de base du CSS et de son utilisation. cas pour décortiquer CSS plus en détail ! Obtenez une meilleure expérience pour vous. Le contenu du cours est très bien rythmé, vous permettant d'étudier du début à la fin sans aucun stress.

Cours Élémentaire 50606
Introduction au cours:Le tutoriel CSS "La fonction d'embellissement du CSS" utilise la technologie CSS pour embellir les pages Web grâce à des explications de cas pratiques, chacun peut maîtriser et appliquer de manière flexible les connaissances CSS.

Cours Élémentaire 19102
Introduction au cours:Dans le didacticiel d'exemple de code HTML, vous pouvez en apprendre davantage sur l'arrière-plan CSS, le texte CSS, la police CSS, le lien CSS, la liste CSS, la table CSS, le modèle de boîte CSS, la bordure CSS, le contour CSS, la marge CSS, le remplissage CSS, la taille CSS, le positionnement CSS. , CSS flottant, éléments alignés CSS, sélecteurs CSS, images CSS, exemples d'applications CSS, etc. Connaissances de base

Cours Élémentaire 19843
Introduction au cours:"Démarrage rapide avec HTML/CSS" HTML est actuellement le langage de production de pages Web le plus populaire. La plupart des pages Web sur Internet sont affichées aux internautes au format HTML. Avec l'introduction du concept du Web 2.0, les pages Web doivent offrir une meilleure évolutivité et une meilleure expérience utilisateur, ce qui rend les feuilles de style CSS de plus en plus importantes dans la conception Web. Ici, afin de permettre à la majorité des créateurs de pages Web de maîtriser rapidement les compétences et les méthodes de production de pages Web, nous avons publié un didacticiel de démarrage rapide HTML/CSS.
css - Pourquoi le gradient linéaire n'est-il pas valide?
2017-05-16 13:38:09 0 1 1689
Comment ajouter deux arrière-plans dégradés linéaires sur le même élément - Tutoriel Tailwind
2024-03-27 08:57:02 0 1 479
Dégradé radial CSS en dégradé radial SVG
2023-12-11 15:54:09 0 2 659
Lignes étranges lors de l'utilisation de "background-clip: text" sur Safari
2024-01-04 22:03:52 0 1 540
Comment empiler les éléments flottants verticalement plutôt qu'horizontalement en CSS ?
2024-04-06 20:45:26 0 2 961

Introduction au cours:La fonction CSS Linear-gtradient() crée un dégradé linéaire comme arrière-plan la syntaxe est : un sélecteur CSS{ image d'arrière-plan: dégradé linéaire (angle, couleur1, couleur2, couleur3,......); } angle : facultatif est une référence à la direction du dégradé par defau
2024-12-27 commentaire 0 567

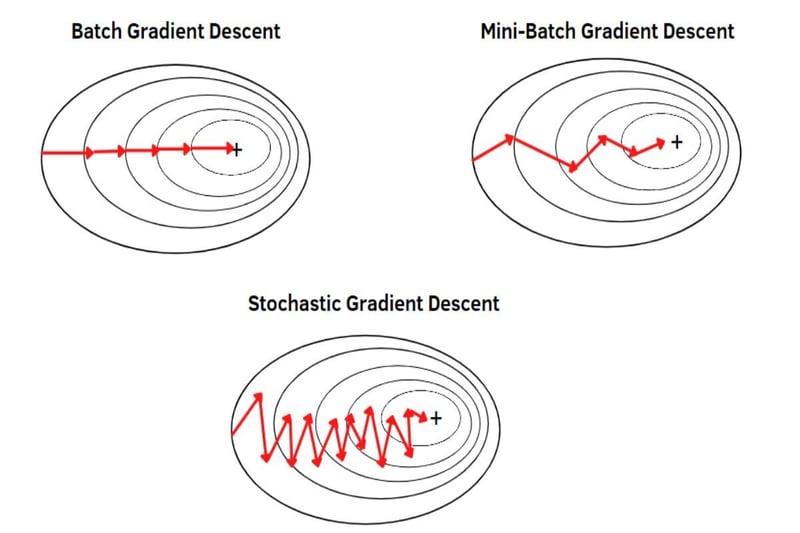
Introduction au cours:Achetez-moi un café☕ *Mémos : Mon article explique Batch, Mini-Batch et Stochastic Gradient Descent avec DataLoader() dans PyTorch. Mon article explique Batch Gradient Descent sans DataLoader() dans PyTorch. Mon article explique les optimiseurs dans PyTorch. Il y a un
2024-11-24 commentaire 0 503

Introduction au cours:Dans l'article d'aujourd'hui, nous examinerons l'utilisation spécifique de la propriété Gradient dans CSS3 pour obtenir des effets de dégradé. Dans le passé, les effets de dégradé, comme les ombres et les effets de coins arrondis, étaient tous transformés en images et pouvaient être obtenus en écrivant directement du code CSS.
2017-02-11 commentaire 0 1964

Introduction au cours:Cet article présente principalement les informations pertinentes et l'analyse d'exemples d'utilisation de linéaire en CSS pour créer des effets de bordure complexes et d'utilisation de l'attribut linéaire-gradient pour créer de superbes effets de bordure.
2017-03-13 commentaire 0 2046

Introduction au cours:J'ai déjà utilisé de nombreuses propriétés CSS3, mais je les ai vite oubliées car beaucoup d'entre elles sont compliquées à mémoriser, je veux donc écrire un blog pour faciliter leur mémorisation. alors laissez-moi d'abord vous expliquer le dégradé de ligne : image d'arrière-plan : dégradé linéaire
2024-12-31 commentaire 0 1004