
Cours Intermédiaire 11415
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11411
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment puis-je agrandir l'icône d'arrière-plan ?
2018-09-21 16:12:16 0 2 1315
css - problème d'icône de calque
2017-07-05 10:45:57 0 2 1210
Comment changer la taille de l'icône de l'image frontale Li
Comment changer la taille de l'icône de l'image frontale Li
2019-03-08 22:39:49 0 0 1122
2019-03-07 15:25:00 0 2 1216
Vous recherchez un plug-in de marqueur de carte javascript
2017-05-18 10:49:58 0 1 636

Introduction au cours:Comment les propriétés CSS3 implémentent-elles la disposition des icônes dans les pages Web ? À mesure que la conception Web devient de plus en plus complexe et diversifiée, les icônes sont de plus en plus fréquemment utilisées dans la conception Web. CSS3 fournit de nombreuses nouvelles propriétés et fonctions, ce qui rend plus pratique et plus flexible la mise en œuvre de la disposition des icônes dans les pages Web. Cet article présentera certaines propriétés CSS3 couramment utilisées et comment les utiliser pour implémenter la disposition des icônes dans les pages Web. 1. Icône de police Une icône de police est une icône composée de polices. L'affichage de l'icône est obtenu en définissant la police. Par rapport aux icônes d'image traditionnelles,
2023-09-08 commentaire 0 1102

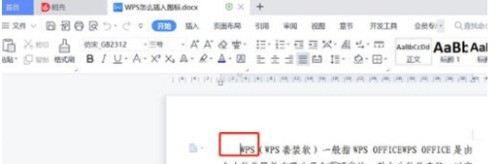
Introduction au cours:1. Ouvrez d'abord WPS2019 et déplacez le curseur de la souris vers l'emplacement où l'icône est insérée, comme indiqué dans la figure ci-dessous. 2. Cliquez ensuite sur [Insérer]-[Icône] dans la barre de menu, comme indiqué dans la figure ci-dessous. 3. Sélectionnez ensuite le style d'icône souhaité dans la zone de sélection d'icône et cliquez dessus, comme indiqué dans la figure ci-dessous.
2024-04-19 commentaire 0 1214

Introduction au cours:La fonction de marque de Meitu Xiu Xiu peut aider les utilisateurs à ajouter du texte, des graphiques et d'autres marques sur les images pour améliorer la beauté et la clarté des images, tout en protégeant également les droits d'auteur des images. Amis qui veulent savoir comment marquer des images dans Meitu Xiuxiu, venez apprendre maintenant ! Comment marquer des images sur Meitu Xiuxiu 1. Ouvrez d'abord l'application Meitu Xiuxiu et sélectionnez l'option de fonction de marquage. 2. Ajoutez ensuite l'image et cliquez pour saisir la marque. 3. Sélectionnez ensuite l'icône, le texte, etc. que vous souhaitez marquer, et enfin enregistrez-le dans l'album !
2024-07-16 commentaire 0 599

Introduction au cours:Que dois-je faire si mon icône personnalisée Honor of Kings comporte deux icônes ? Une fois que le joueur a défini une icône personnalisée, cela devient deux icônes. S'il souhaite supprimer l'icône d'origine, il ne sait pas quoi faire. Que dois-je faire si l'icône personnalisée de Honor of Kings a deux icônes ? 1. L'icône personnalisée de Honor of Kings a deux icônes qui ne peuvent pas être supprimées. La suppression empêchera l'ouverture des icônes définies. 2. Deux icônes ne seront en aucun cas affectées. La nouvelle icône définie est équivalente à une icône de raccourci et n'est pas liée aux données. 3. Les deux icônes n'occuperont pas la mémoire du téléphone. Si cela vous ennuie, vous pouvez faire glisser l'icône d'origine dans la zone d'application. Méthode de configuration des icônes personnalisées King of Glory : Cliquez pour voir >>
2024-06-08 commentaire 0 714

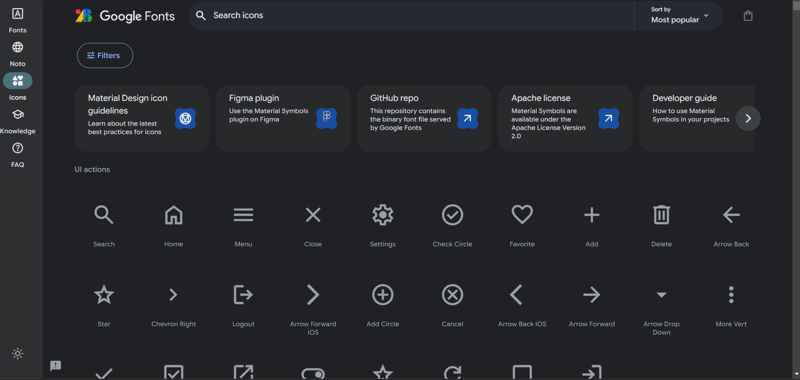
Introduction au cours:1. Icônes Google Lien du site Web :https://fonts.google.com/icons Les icônes Google Fonts proposent des icônes gratuites et personnalisables dans différents styles. Parfait pour les concepteurs et les développeurs. 2.LordIcons Lien du site Web : https://lordicon.com/
2024-11-03 commentaire 0 278