
Cours Intermédiaire 11325
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11338
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1000

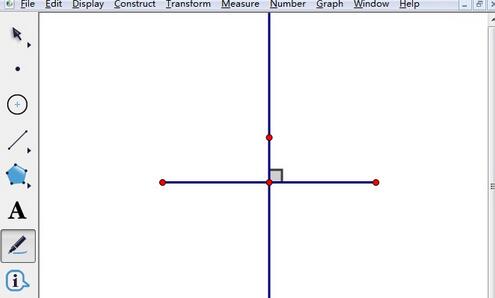
Introduction au cours:Créez des lignes verticales et des symboles à angle droit. Comme le montre la figure, si vous dessinez un segment de ligne sur le carnet de croquis géométrique, recherchez le milieu du segment de ligne et construisez la ligne perpendiculaire du segment de ligne passant par le milieu. Sélectionnez l'[Outil de marquage] sous la boîte à outils à gauche, placez la souris au milieu et faites glisser la souris dans la direction de 45 degrés, et un symbole vertical à angle droit sera automatiquement marqué. Effacez l'ombre du symbole de l'angle droit. Sélectionnez l'outil [Déplacer la flèche] dans la boîte à outils sur le côté gauche du carnet de croquis géométrique, sélectionnez le symbole à angle droit avec la souris et cliquez avec le bouton droit, sélectionnez [Propriétés] dans l'option d'étiquette contextuelle, sélectionnez la [Transparence] étiquette dans la boîte de dialogue contextuelle et utilisez la souris pour déplacer le bouton coulissant vers l'extrémité gauche (comme indiqué dans l'image), puis cliquez sur le bouton [OK], l'ombre intérieure du symbole d'angle droit disparaît. Modifiez la couleur du symbole d'angle droit. Une fois que l’ombre à l’intérieur du symbole de l’angle droit est effacée, cela n’a plus l’air si bizarre.
2024-04-17 commentaire 0 500

Introduction au cours:Comment créer des effets spéciaux de papillon dans pixaloop (la méthode de pixaloop pour créer des effets spéciaux de papillon) De nombreux internautes ne savent pas comment l'utiliser spécifiquement. Suivez l'éditeur pour le savoir. Ouvrez d'abord l'application [pixaloop], puis cliquez sur l'icône de l'album en haut pour créer un nouveau projet ; cliquez sur le bouton [Animation], puis cliquez sur le bouton [Itinéraire], appuyez et faites glisser la position que vous souhaitez définir comme dynamique en fonction. à la direction du déplacement. Verrouillez ensuite la position qui doit être corrigée. Enfin, cliquez sur Superposition, sélectionnez Es09 pour créer l'effet papillon, puis exportez-le.
2024-06-18 commentaire 0 327

Introduction au cours:Méthode de fonctionnement : ouvrez le carnet de croquis géométrique en utilisant la méthode de dessin direct, sélectionnez l'[Outil Règle de segment de ligne] dans la boîte à outils de gauche et dessinez 6 segments de ligne connectés en fonction de la forme de la pyramide triangulaire pour former une pyramide triangulaire, comme montré sur la figure. Deuxième méthode d'opération : utilisez les outils personnalisés pour ouvrir le carnet de croquis géométrique, cliquez sur le bouton de l'outil personnalisé dans la boîte à outils de gauche et sélectionnez [Géométrie solide] - [Pyramide triangulaire] dans le menu d'outils contextuel. Étape 2 : Cliquez sur la souris. sur l'espace vide du carnet de croquis. Déterminez la position de la pyramide triangulaire, puis faites glisser la souris et cliquez à l'endroit approprié pour dessiner la pyramide triangulaire. Étape 3 : Utilisez l'outil de déplacement de sélection pour sélectionner le point rouge à l'intérieur de la pyramide triangulaire. À ce stade, faites glisser la souris pour modifier la hauteur de la pyramide triangulaire. Étape 4 : Utilisez l'outil de déplacement de sélection pour sélectionner le point rouge à l'extérieur de la pyramide triangulaire. À ce stade, faites glisser la souris pour agrandir ou réduire la pyramide triangulaire.
2024-06-05 commentaire 0 1060

Introduction au cours:Tutoriel d'animation CSS : vous apprendrez étape par étape à implémenter des effets d'impulsion, des exemples de code spécifiques sont nécessaires. Introduction : L'animation CSS est un effet couramment utilisé dans la conception Web. Elle peut ajouter de la vitalité et un attrait visuel aux pages Web. Cet article vous donnera une compréhension approfondie de la façon d'utiliser CSS pour obtenir des effets d'impulsion et fournira des exemples de code spécifiques pour vous apprendre à le compléter étape par étape. 1. Comprenez l'effet d'impulsion. L'effet d'impulsion est un effet d'animation cyclique. Il est généralement utilisé sur des boutons, des icônes ou d'autres éléments pour lui donner un effet de battement et de clignotement. Animation des propriétés et des clés via CSS
2023-10-21 commentaire 0 1597

Introduction au cours:Méthode de fonctionnement : ouvrez la planche à dessin avec la méthode de dessin direct, sélectionnez [Outil Polygone] pour dessiner un quadrilatère ABCD sur la planche à dessin, puis utilisez l'[Outil Point] pour dessiner un point E arbitrairement à l'extérieur du quadrilatère, puis utilisez la [Ligne Outil Segment] pour relier les quatre côtés de la pyramide quadrilatère. Prenez simplement les bords et obtenez la pyramide à quatre côtés comme indiqué sur la figure. Méthode d'opération 2 : utilisez des outils personnalisés pour ouvrir le carnet de croquis de géométrie, cliquez sur le bouton de l'outil personnalisé dans la boîte à outils de gauche et sélectionnez [Géométrie solide] - [Quatre pyramides] dans le menu d'outils contextuel, comme indiqué sur la figure. Cliquez une fois dans l'espace vide de la planche à dessin pour déterminer la position centrale de la base de la pyramide quadrangulaire, puis faites glisser la souris pour déterminer la taille de la pyramide quadrangulaire et cliquez avec la souris pour dessiner la pyramide quadrangulaire. Ajustez la pyramide et sélectionnez l'outil [Déplacer la flèche] dans la barre latérale. Appuyez et maintenez le point rouge au centre de la surface inférieure et faites-le glisser ou faites-le pivoter.
2024-04-17 commentaire 0 714