
Cours Intermédiaire 11328
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11339
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 613
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 577
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1002
Introduction au cours:Cet article présente principalement l'effet spécial de la souris jQuery passant d'une image carrée à un bord rond. Il est recommandé à tous les amis dans le besoin de s'y référer.
2016-05-16 commentaire 0 1369

Introduction au cours:Aperçu des nouvelles fonctionnalités de CSS3 : Comment utiliser CSS3 pour changer les styles de tableaux Introduction : CSS (Cascading Style Sheets) est un langage standard utilisé pour contrôler le style et la mise en page des pages Web. Avec l'introduction de CSS3, nous pouvons obtenir davantage d'effets graphiques et d'effets interactifs. Cet article se concentrera sur la façon de modifier le style du tableau grâce aux nouvelles fonctionnalités de CSS3. 1. Table aux coins arrondis En CSS3, nous pouvons obtenir l'effet de coins arrondis grâce à l'attribut border-radius. En définissant border-radius sur une valeur plus grande, je
2023-09-09 commentaire 0 773

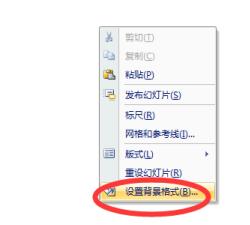
Introduction au cours:Ouvrez le PPT, insérez-y une diapositive vierge, cliquez avec le bouton droit de la souris pour définir le format d'arrière-plan, dans la boîte de dialogue de formatage qui apparaît, sélectionnez le remplissage de l'image et sélectionnez l'image à définir comme arrière-plan via le chemin du fichier. . Sélectionnez ensuite l'image sous l'option d'insertion, insérez à nouveau l'image d'arrière-plan dans le PPT en tant qu'image et ajustez la taille de l'image insérée à la même taille que la diapositive. Ensuite, effectuez quelques ajustements simples sur l'image insérée. Ici, ajustez l'image globale pour obtenir un effet relativement flou. L'image ajustée est superposée sur la diapositive. Ensuite, nous insérons une forme, qui peut être sélectionnée en fonction de vos propres besoins. Ici, nous prenons l'insertion d'une ellipse comme exemple. Sélectionnez l'ellipse insérée, cliquez avec le bouton droit de la souris, sélectionnez Format de la forme et la boîte de dialogue Paramètres de format de forme apparaît.
2024-04-17 commentaire 0 354

Introduction au cours:Comment JavaScript implémente-t-il la fonction de loupe d'image ? Dans la conception Web, la fonction loupe d’image est souvent utilisée pour afficher des images de produits, des détails d’illustrations, etc. En passant la souris sur l'image, celle-ci peut être agrandie pour aider les utilisateurs à mieux observer les détails. Cet article expliquera comment utiliser JavaScript pour réaliser cette fonction et fournira des exemples de code. Tout d’abord, nous devons préparer un élément d’image avec un effet de grossissement en HTML. Par exemple, dans la structure HTML suivante, nous plaçons une grande image dans
2023-10-19 commentaire 0 1312

Introduction au cours:Introduction à l'utilisation de Vue pour implémenter des effets spéciaux sur les murs d'affichage d'images Avec le développement d'Internet, les images sont devenues un élément indispensable de la vie quotidienne des gens. Dans la conception de sites Web, la manière d'afficher habilement les images est devenue une question très importante. Cet article présentera en détail comment utiliser le framework Vue pour implémenter des effets spéciaux sur les murs d'affichage d'images et joindra des exemples de code spécifiques. Analyse des exigences Nous souhaitons afficher une série d'images sur la page Web. Les exigences spécifiques sont les suivantes : les images sont affichées dans une grille et chaque image occupe le même espace. Lorsque la souris survole une image, celle-ci sera agrandie
2023-09-20 commentaire 0 875