
Cours Intermédiaire 11279
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17603
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11314
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Lorsque la souris survole le style a, la couleur d'arrière-plan de a est définie sur jaune.
2022-09-22 19:25:53 0 1 862
javascript - Problème d'obtention de la latitude et de la longitude à partir de l'API Baidu Map JS
2017-05-19 10:14:14 0 2 802
2017-05-16 16:42:35 0 4 721
2017-06-10 09:48:42 0 1 1580
2017-06-26 10:58:40 0 2 687

Introduction au cours:En CSS3, vous pouvez utiliser le sélecteur ":hover" et l'attribut "font-style" pour définir le changement de police lorsque la souris passe dessus. ":hover" peut définir le style de l'élément lorsque la souris passe dessus. L'attribut "font-style" peut définir le style de police "p:hover{font-style:font style}".
2022-04-28 commentaire 0 2764

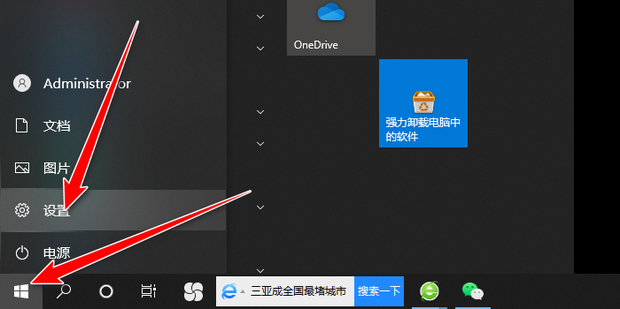
Introduction au cours:Lorsque nous utilisons un ordinateur Win10, nous souhaitons modifier certains paramètres personnalisés, tels que changer le style de flèche de la souris. Alors, comment changer le style de flèche de la souris dans Win10 ? Les utilisateurs peuvent directement cliquer sur Facilité d'utilisation sous Paramètres de démarrage, puis apporter des modifications directes. Laissez ce site présenter soigneusement aux utilisateurs comment modifier les flèches de la souris dans Windows 10. Comment changer les flèches de la souris sous Windows 10 ? 1. Cliquez d'abord sur Paramètres dans Démarrer. 2. Cliquez ensuite sur Facile à utiliser. 3. Enfin, cliquez sur le pointeur de la souris pour modifier le style de la souris.
2024-02-10 commentaire 0 929

Introduction au cours:En CSS, vous pouvez utiliser l'attribut curseur pour transformer la souris en un style de petite main. La syntaxe de base est "cursor:pointer;". L'attribut curseur définit la forme du curseur utilisée lorsque le pointeur de la souris est placé dans les limites d'un élément ; définir la valeur sur "pointeur" rend la souris plus petite.
2021-03-04 commentaire 0 44947

Introduction au cours:Styles CSS utilisant le sélecteur de pseudo-classe :active pour obtenir des effets de clic de souris CSS est un langage de feuille de style en cascade utilisé pour décrire les performances et le style des pages Web. :active est un sélecteur de pseudo-classe en CSS, utilisé pour sélectionner l'état d'un élément lorsque l'on clique sur la souris. En utilisant le sélecteur de pseudo-classe :active, nous pouvons ajouter des styles spécifiques à l'élément cliqué pour obtenir l'effet de clic de souris. Ce qui suit est un exemple de code simple qui montre comment utiliser le sélecteur de pseudo-classe :active pour obtenir un effet de clic de souris.
2023-11-20 commentaire 0 1322

Introduction au cours:Utilisez le sélecteur de pseudo-classe :hover pour implémenter des styles CSS pour les effets de survol de la souris. Dans la conception Web, les effets de survol de la souris jouent un rôle important dans l'amélioration de l'expérience utilisateur et de l'interactivité de l'interface. Grâce au sélecteur de pseudo-classe :hover de CSS, nous pouvons facilement changer le style des éléments lorsque la souris survole. Cet article donnera des exemples de code spécifiques pour vous aider à démarrer rapidement en utilisant le sélecteur de pseudo-classe :hover. Tout d’abord, afin de démontrer l’effet du survol de la souris, nous devons préparer une structure HTML. Voici un exemple simple : <!DOC
2023-11-20 commentaire 0 1686