
Cours Intermédiaire 11464
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17745
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11449
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Le rapport hauteur/largeur de l'image dans l'image
2023-08-17 20:24:04 0 1 519
Wordpress - Le titre de l'image existe - Gutenberg ne l'obtient pas automatiquement
2024-01-16 21:17:02 0 1 505
2024-04-04 11:21:03 0 1 3865
Impossible d'afficher les images de catégorie dans mon module de création
2024-02-26 22:31:22 0 1 673
Afficher des images à partir de ressources de recherche associées dans Laravel Nova
2024-03-31 21:17:29 0 1 462

Introduction au cours:La balise d'ancrage ajoute un espace blanc sous l'image Lorsqu'une balise d'ancrage entoure une image dans un div bordé, un espace inattendu peut apparaître sous l'image....
2024-12-15 commentaire 0 553

Introduction au cours:Nous pouvons aligner les images dans une carte en utilisant CSS pour définir la position et les marges de l'image dans le conteneur de la carte. Nous pouvons également utiliser Flexbox ou Grid pour aligner les images et les titres d'une manière spécifique. En utilisant des titres dynamiques, nous pouvons modifier le texte affiché dans le titre de la carte en fonction des entrées de l'utilisateur ou des données de la base de données. La méthode commence par créer un conteneur pour votre carte. Cela peut être un élément div ou section. Dans ce conteneur, ajoutez un élément div ou header pour contenir le titre dynamique. Assurez-vous de lui attribuer une classe ou un identifiant unique afin de pouvoir le styliser plus tard. Ensuite, ajoutez l’élément image à l’intérieur du conteneur de cartes. Vous pouvez utiliser la balise img ou l'image d'arrière-plan dans div. Utilisez CSS pour aligner les images et les titres dans le conteneur de cartes. tu peux
2023-09-12 commentaire 0 669

Introduction au cours:Ce que je partage avec vous ici est un code carrousel d'images js à 4 écrans avec des titres et des descriptions textuelles, parfaitement compatible avec IE6. Les images peuvent être défilées et commutées en plaçant la souris sur l'onglet numérique pour changer d'image. Cliquez sur l'image pour accéder à la page spécifiée. Les amis dans le besoin peuvent s'y référer.
2016-05-16 commentaire 0 1495

Introduction au cours:Un espace blanc mystérieux sous la balise d'ancrageDans une énigme de mise en page étrangement spécifique, une balise d'ancrage enveloppant une image présente un inexplicable...
2024-12-10 commentaire 0 261

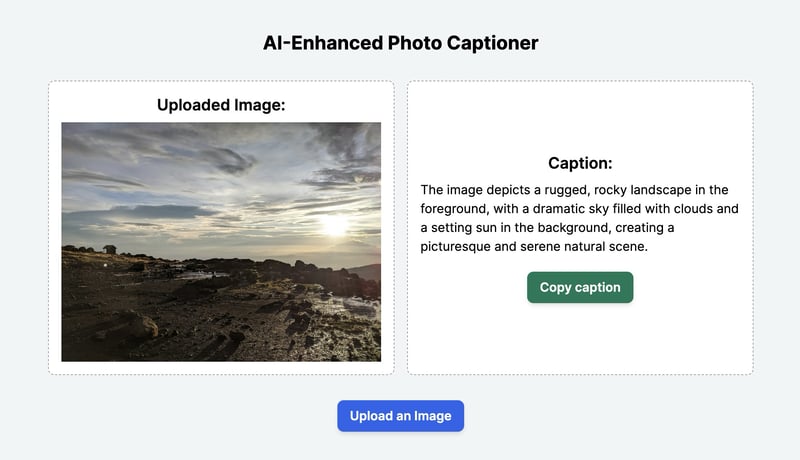
Introduction au cours:Avez-vous toujours trouvé difficile d'ajouter des légendes à vos images sur les plateformes de médias sociaux comme X et LinkedIn pour l'accessibilité à l'aide du texte alternatif ? Caption Image est une application qui résout automatiquement ce problème en analysant votre image et ses détails
2024-10-21 commentaire 0 466