
Cours Élémentaire 7502
Introduction au cours:La propriété flex est utilisée pour définir ou récupérer la manière dont les éléments enfants de l'objet de modèle de boîte flex allouent de l'espace. Il s'agit de la propriété abrégée des propriétés flex-grow, flex-shrink et flex-basis. Remarque : La propriété flex n'a aucun effet si l'élément n'est pas un enfant de l'objet modèle flexbox.

Cours Élémentaire 23282
Introduction au cours:Lua est un petit langage de script. Il s'agit d'une équipe de recherche de l'Université pontificale catholique de Rio de Janeiro au Brésil, composée de Roberto Ierusalimschy, Waldemar Celes et Luiz Henrique de Figueiredo et développée en 1993. Il est conçu pour être intégré aux applications afin de leur fournir des extensions flexibles et des capacités de personnalisation. Lua est écrit en C standard et peut être compilé et exécuté sur presque tous les systèmes d'exploitation et plates-formes. Lua ne fournit pas de bibliothèque puissante, qui est déterminée par son positionnement. Par conséquent, Lua ne convient pas comme langage pour développer des applications autonomes. Lua a un projet JIT simultané qui fournit des capacités de compilation juste à temps sur des plates-formes spécifiques.

Cours Élémentaire 8594
Introduction au cours:"Tutoriel XSL-FO" XSL-FO fait référence aux objets de formatage du langage de feuille de style extensible. XSL-FO est un langage de formatage de données XML

Cours Élémentaire 34438
Introduction au cours:"JQuery Chinese Reference Manual" est le manuel d'apprentissage de référence en ligne officiel de jQuery. Ce manuel de développement en ligne jQuery contient diverses propriétés, syntaxes, définitions, bibliothèques, méthodes d'utilisation, exemples d'opérations, etc. documents manuels en ligne ! Remarque : jQuery est une bibliothèque JavaScript. jQuery simplifie grandement la programmation JavaScript et jQuery est facile à apprendre.

Cours Élémentaire 25217
Introduction au cours:"MongoDB Tutorial" est le dernier manuel de référence officiel en ligne de MongoDB. Dans ce document MongoDB, vous apprendrez à utiliser MongoDB pour ajouter, supprimer, modifier, interroger, trier et d'autres points de connaissances importants dans la base de données. MongoDB est une base de données basée sur le stockage de fichiers distribués. Les applications MongoDB ont pénétré divers domaines, tels que les jeux, la logistique, le commerce électronique, la gestion de contenu, les réseaux sociaux, l'Internet des objets, la vidéo en direct, etc.
2017-06-12 09:24:28 0 1 1041
2023-09-13 12:26:10 0 1 697
Problèmes après l'ajout de bordures aux éléments enfants CSS3 flex
2017-05-16 13:27:46 0 2 1089
Front-end - Que signifie display: -webkit-flex;
2017-06-12 09:24:35 0 4 2313
2017-05-16 13:45:22 0 1 1741

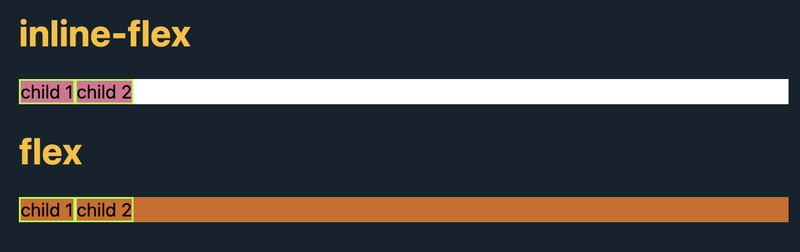
Introduction au cours:inline-flex Un conteneur enfant avec display: inline-flex ne remplit pas automatiquement le conteneur parent. Sa taille dépend de son contenu et des styles supplémentaires qui lui sont appliqués. fléchir Un conteneur enfant avec display : flex automatique
2024-11-30 commentaire 0 768

Introduction au cours:La différence entre Flex: 110 dans la disposition flexible et le bass de flex non réglée dans la disposition Flex, comment régler Flex ...
2025-04-05 commentaire 0 389

Introduction au cours:Comprendre la propriété Flexbox : que représente « flex : 1 » ? La propriété flex, un raccourci pratique pour flex-grow, flex-shrink et...
2024-12-30 commentaire 0 860

Introduction au cours:Comprendre la signification de « flex : 1 » La propriété flex, comme nous le savons, est une représentation concise des propriétés flex-grow, flex-shrink et...
2024-12-12 commentaire 0 585

Introduction au cours:Affichage : Inline-Flex vs Display : FlexLorsque vous tentez d'aligner verticalement des éléments dans un wrapper désigné, en utilisant display : inline-flex pour le...
2024-12-13 commentaire 0 397