
Cours Intermédiaire 11415
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11411
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 898
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 780
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 629
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1051

Introduction au cours:Peut-être avez-vous vu les effets spéciaux d'animation de rupture d'image HTML5, et le principe de mise en œuvre est assez simple. Mais vous n'avez peut-être jamais vu que les vidéos peuvent être brisées et réorganisées. Cette animation HTML5 utilise les fonctionnalités associées de Canvas pour obtenir l'effet de casser et de réorganiser des vidéos d'un simple clic de souris. Cliquez avec la souris dans la zone vidéo pour interrompre la vidéo dans cette zone. Après un certain temps, la zone brisée peut être réorganisée et restaurée, et l'effet visuel est excellent. Téléchargement du code source de la démo en ligne Code HTML <div style='display:none'> <video id='source..
2017-03-06 commentaire 0 2070

Introduction au cours:Comment obtenir un effet loupe d’image avec JavaScript ? Dans la conception Web, l’effet de loupe d’image est souvent utilisé pour afficher des images détaillées de produits. Lorsque la souris survole l'image, une loupe peut être affichée à la position de la souris pour agrandir une partie de l'image, offrant ainsi un affichage plus clair des détails. Cet article explique comment utiliser JavaScript pour obtenir l'effet de loupe d'image et fournit des exemples de code. 1. Structure HTML Tout d'abord, vous devez créer une mise en page avec une loupe. En texte HTML
2023-10-18 commentaire 0 1802

Introduction au cours:Comment implémenter l'effet de porte coulissante en JavaScript ? L'effet de porte coulissante signifie que dans la barre de navigation ou l'onglet d'une page Web, lorsque la souris survole ou clique sur une option, la zone de contenu correspondante bascule selon un effet d'animation fluide. Cet effet peut améliorer l'expérience interactive de l'utilisateur et rendre la page Web plus dynamique et plus belle. Dans cet article, nous présenterons comment utiliser JavaScript pour obtenir l'effet de porte coulissante et fournirons des exemples de code spécifiques. Pour obtenir l'effet de porte coulissante, vous avez d'abord besoin de HTML et de CS
2023-10-19 commentaire 0 1325

Introduction au cours:1. Ouvrez PPT et sélectionnez [Forme] dans la palette [Illustration] du menu Insertion. 2. Recherchez la forme d'annotation ovale dans le panneau de forme qui apparaît. 3. Faites glisser la souris dans la zone vide, sélectionnez la partie jaune et étirez-la comme indiqué sur l'image. 4. Cliquez avec le bouton droit sur la forme et sélectionnez [Formater la forme]. 5. Sélectionnez [Remplissage d'image et de texture] dans le panneau ouvert, comme indiqué par la ligne rouge. 6. Cliquez sur le bouton [Fichier] comme indiqué sur la figure, puis cliquez et sélectionnez l'image que vous souhaitez insérer dans la boîte de dialogue qui s'ouvre. 7. L'effet final est celui indiqué sur la figure. La méthode de fonctionnement pour les autres formes est similaire. Les images de démonstration ici sont sélectionnées au hasard. Vous pouvez choisir l'image appropriée en fonction de vos besoins.
2024-03-26 commentaire 0 1059

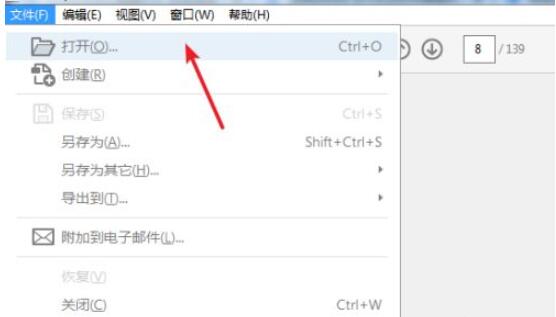
Introduction au cours:Entrez dans le logiciel et ouvrez le fichier PDF que vous souhaitez modifier. Cliquez sur [Modifier le PDF] dans le raccourci à droite et cliquez sur l'onglet [Outils] sous la barre de menu. Il contient toutes les fonctions courantes fournies par le logiciel. Vous pouvez personnaliser le raccourci en l'ajoutant et en le supprimant. Entrez dans l'état d'édition et la zone modifiable sera affichée sous la forme d'une boîte. Cliquez sur la souris pour entrer dans l'état d'édition et vous pourrez directement saisir et supprimer des opérations de texte. Sélectionnez le petit carré sur la bordure pour ajuster la largeur et la hauteur de l'affichage du texte en redimensionnant la bordure comme une image. Cliquez sur [Ajouter du texte] dans la barre d'outils, la souris se transformera en A et vous pourrez saisir du texte en cliquant n'importe où. Cliquez sur [Ajouter une image] pour ouvrir la boîte de dialogue d'image. Après avoir sélectionné l'image, l'image zoomée suivra la souris. Cliquez sur la position appropriée pour insérer l'image avec succès.
2024-06-02 commentaire 0 843