
Cours Élémentaire 2137
Introduction au cours:Série de vidéos de visualisation Python utilisant matplotlib, seaborn, pyecharts, combinées avec des ensembles de données réels, cette vidéo est reproduite à partir de Bilibili : BV1gz411v7F5 ;

Cours Intermédiaire 3810
Introduction au cours:Le projet de visualisation de données utilise le moteur de graphiques le plus populaire, ECharts, pour afficher tous les aspects des données qui doivent être présentées sur la plateforme de commerce électronique. Utilisé pour analyser plus en détail le fonctionnement des plateformes de commerce électronique afin de prendre les bonnes décisions. Le front-end de ce projet utilise la pile technologique Vue, le back-end utilise le framework Koa2 et l'interaction des données front-end et back-end utilise WebSocket pour garantir la nature en temps réel des données. Le projet prend également en charge le changement de thème pour afficher des effets de graphique sympas. Il prend également en charge le basculement entre les grands et les petits écrans, garantissant que les graphiques sont présentés sur différents écrans.

Cours Intermédiaire 11327
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.
Puis-je utiliser HTML5 pour créer un effet de défilement d'image ?
Puis-je utiliser HTML5 pour créer un effet de défilement d’image ?
2018-01-31 16:19:16 0 1 1573
2017-06-28 09:22:14 0 2 840
L'animation du graphique Google perd sa visibilité lorsque les données du graphique changent
2023-09-02 12:32:58 0 1 747
L'image de la liste n'apparaît pas
L'image de la liste PHP ne sort pas
2019-02-22 15:37:15 0 2 1366
Problèmes avec les diagrammes de dessin
Comment fait-on un tableau comme celui-ci ? Je suis perplexe.
2020-09-16 15:15:04 0 1 1081

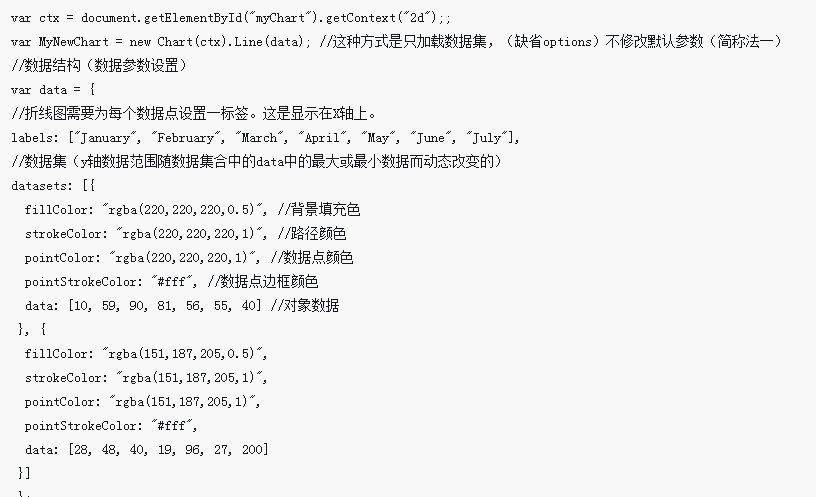
Introduction au cours:HTML5 Canvas图表应用Chart.js自定义提示折线图
2016-11-04 commentaire 0 1850
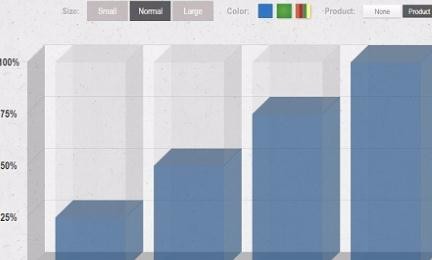
Introduction au cours:Cet article présente principalement l'exemple d'utilisation d'un graphique canevas pour implémenter un histogramme en HTML5. Cet article utilise un canevas pour implémenter un graphique. Je vais maintenant le partager avec vous et le donner comme référence.
2018-06-05 commentaire 1 3416

Introduction au cours:En ce qui concerne les applications graphiques, les graphiques Web créés avec HTML5 et jQuery sont plus pratiques et plus faciles à utiliser, et ils sont plus flexibles à personnaliser en termes de fonction et d'apparence. Cet article partagera avec vous 9 applications de graphiques HTML5 classiques et magnifiques qui peuvent être utiles pour votre développement front-end.
2018-03-21 commentaire 0 2985

Introduction au cours:Dans l'article précédent, nous avons partagé 8 très bonnes applications de graphiques Java, mais lorsqu'il s'agit d'applications de graphiques, les graphiques Web créés avec HTML5 et jQuery sont plus pratiques et plus utilisables, et ils sont plus faciles à personnaliser en termes de fonctionnalité et d'apparence flexible. . Cet article partagera avec vous 9 applications de graphiques HTML5 classiques et magnifiques qui peuvent être utiles pour votre développement front-end. 1. Application de graphique HTML5 Canvas super cool Chart.js Aujourd'hui, nous allons présenter Chart.js, une application de graphique basée sur HTML5 Canvas. Elle est très puissante et propose de nombreux types de graphiques...
2017-03-06 commentaire 0 1499

Introduction au cours:Cette fois, je vous apporte une explication détaillée de l'utilisation de la bibliothèque d'outils de dessin de graphiques HTML5 légers Chart.js. Quelles sont les précautions à prendre pour utiliser la bibliothèque d'outils de dessin de graphiques HTML5 légers Chart.js. Ce qui suit est un cas pratique, prenons un cas pratique. regarder.
2018-05-28 commentaire 0 3070