
Cours Intermédiaire 11344
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17649
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11359
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Problèmes de visibilité pliables imbriqués
2024-02-21 19:54:34 0 1 467
La zone de clic de la flèche du curseur est plus large que l'icône
2023-09-13 19:29:50 0 1 627
Comment puis-je configurer un bouton pour allumer et éteindre tous les accordéons ?
2023-08-30 16:57:51 0 2 684
HTML CSS Js - Arbre pliable, afficher le repli à l'ouverture
2023-09-07 09:43:38 0 1 571
La taille préférée pour les accessoires variables alloués ne fonctionne pas correctement.
2024-03-30 09:42:29 0 1 472

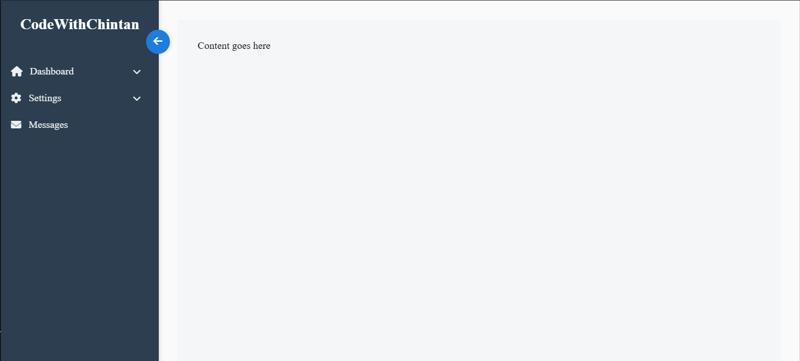
Introduction au cours:Créer une barre latérale angulaire extensible et pliable avec des icônes La création d'une barre latérale extensible et pliable dans Angular peut améliorer considérablement l'expérience utilisateur de votre application. Ce didacticiel fournit un guide étape par étape pour créer
2024-11-26 commentaire 0 570
Introduction au cours:Cet article présente principalement l'effet de glissement de la souris de JS pour réaliser le calque pliable extensible. Il a pour fonction d'étendre le calque pliable et d'afficher la position des coordonnées de la souris en temps réel. Il a une certaine valeur de référence. Les amis qui en ont besoin peuvent s'y référer. .
2016-05-16 commentaire 0 1294

Introduction au cours:Divs pliables CSS purs : minimiser le code pour plusieurs élémentsQuestion : En CSS pur, comment pouvez-vous créer plusieurs éléments div pliables sans...
2024-10-30 commentaire 0 424

Introduction au cours:Réduire et développer des divisions CSS puresPersonnalisation de plusieurs divisions pliables avec un minimum de CSSLe problème est de créer plusieurs divisions pliables sur...
2024-10-30 commentaire 0 835

Introduction au cours:Huawei devrait lancer le 24 août un téléphone mobile innovant à écran pliable, qui adopte un nouveau concept de conception et de nouvelles fonctions. Ce téléphone mobile affichera une apparence unique et changera complètement le modèle de conception des téléphones mobiles à écran pliable traditionnels. Selon les nouvelles des blogueurs numériques, Huawei lancera un téléphone mobile à écran pliable vers l'intérieur. Contrairement aux téléphones à écran pliable à clapet traditionnels sur le marché, ce téléphone a un design asymétrique une fois déplié. Le côté gauche de l’écran est plus haut que le côté droit, créant un effet visuel intéressant. Selon la photo, le module caméra est placé dans la partie supérieure gauche, ce qui offre aux utilisateurs plus de possibilités de prise de vue. Depuis la vue principale à l'état déplié, le module caméra est situé dans le coin supérieur gauche de l'écran et sert. comme le rôle de la caméra frontale. A l'état plié, ce module se transforme en
2023-08-24 commentaire 0 947