
Cours Intermédiaire 11440
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17731
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11433
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-19 10:42:24 0 1 493
Largeur inconnue pour un nombre variable de colonnes
2023-08-20 21:40:19 0 1 649
Les utilisateurs peuvent ajuster la largeur des divs côte à côte en les faisant glisser
2023-08-28 17:28:25 0 1 454
Comment ajouter un bouton avec une bordure dégradée à votre site Web
2023-09-05 20:41:10 0 1 614
2023-09-12 12:20:33 0 1 761

Introduction au cours:Comment obtenir des effets d'étirement et d'expansion d'image dans Vue ? Dans les projets Vue, nous devons souvent effectuer des traitements spéciaux sur les images, tels que l'étirement et l'agrandissement. Cet article expliquera comment utiliser Vue pour obtenir ces deux effets et donnera des exemples de code correspondants. 1. Effet d'étirement de l'image L'effet d'étirement de l'image consiste à étirer proportionnellement la largeur et la hauteur de l'image. Il existe de nombreuses façons d'y parvenir. Deux méthodes courantes seront présentées ci-dessous : les instructions CSS et Vue. Utilisez CSS pour obtenir l'effet d'étirement des images. Dans le projet Vue, vous pouvez utiliser directement CSS o.
2023-08-20 commentaire 0 2052
Introduction au cours:Utiliser le plug-in de tri par glisser-déposer jquery pour créer un effet de tri par glisser-déposer est un plug-in de disposition par glisser-déplacer très pratique qui est parfois utilisé sur les sites Web. Aujourd'hui, je vais partager avec vous le plug-in de tri par glisser-déposer jQuery pour créer un effet de tri par glisser-déposer. Les amis dans le besoin peuvent s'y référer.
2016-05-16 commentaire 0 1538

Introduction au cours:Dans le développement front-end, nous rencontrons souvent le besoin d'implémenter certains effets spéciaux, tels que le glisser-déposer, les fenêtres pop-up, etc. Parmi eux, l’effet collant est aussi un effet très intéressant et pratique. Cet article explique comment utiliser JavaScript pour obtenir des effets collants. 1. Introduction à l'effet collant L'effet collant fait référence à l'effet selon lequel lorsqu'un élément est déplacé, l'élément adhère à un élément spécifié et peut se déplacer librement au sein de l'élément spécifié. Cet effet est très répandu dans les scénarios d'application, tels que le téléchargement de fichiers par glisser-déposer, les puzzles, etc. 2. Étapes pour obtenir l'effet collant 1. Créez d'abord un élément déplaçable.
2023-05-17 commentaire 0 493
Introduction au cours:Cet article présente principalement la méthode jQuery pour imiter l'effet de glissement de la page d'accueil de Google. Elle implique des techniques liées aux événements de souris et aux couches div de jQuery. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1293

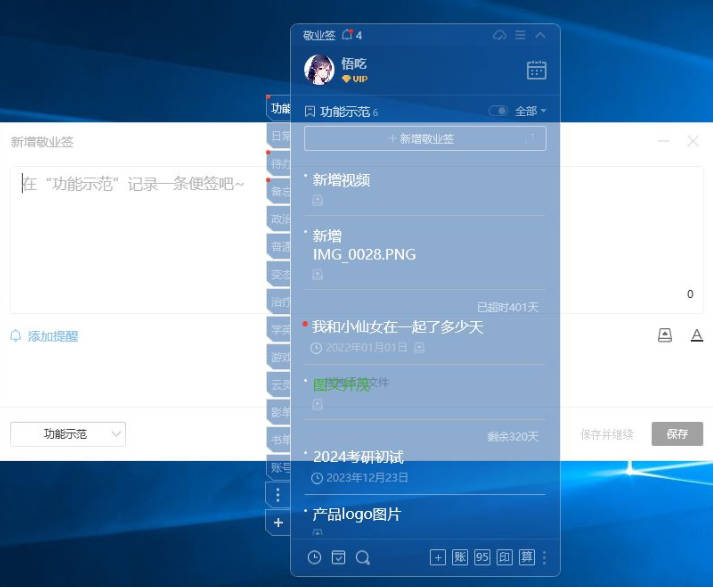
Introduction au cours:Les notes Win10 sont faciles à utiliser lorsqu'elles sont placées sur le bureau. Lorsque vous les utilisez, si vous souhaitez ajouter des images aux notes, comment devez-vous procéder ? Nous pouvons rechercher directement des notes dans la barre des tâches, puis cliquer directement sur l'icône de l'image ? pour effectuer l'opération, veuillez consulter l'introduction ci-dessous pour plus de détails. 1. Cliquez sur Ctrl+alt+c pour ouvrir la grande zone de saisie. 2. Faites glisser l'image locale vers la zone de transfert de fichiers sous la zone de saisie (prend en charge le déplacement de plusieurs images à la fois). 3. Cliquez sur "Enregistrer" pour enregistrer l'image dans ce contenu et la stocker automatiquement dans le cloud. 4. Lors de la visualisation, cliquez sur l'icône du disque réseau sous l'entrée et une boîte de prévisualisation apparaîtra.
2024-04-01 commentaire 0 584