
Cours Intermédiaire 11274
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17599
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11309
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 776
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 703
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 595
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 552
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 982

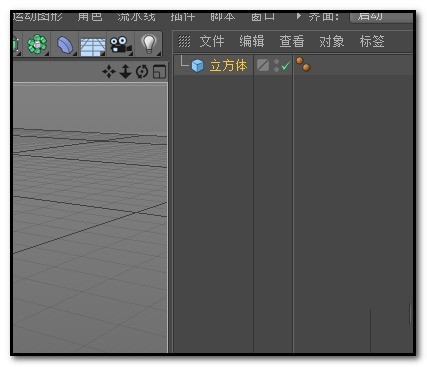
Introduction au cours:Démarrez le logiciel C4D et créez un objet cubique sur la vue ; l'objet est maintenant en mode paramétrique. Dans le panneau des propriétés, cliquez sur l'option objet, ajoutez des segments au cube et définissez X, Y et Z sur 5 chacun. Appuyez sur la touche C pour convertir le cube en objet polygone. Appuyez à nouveau sur NB pour passer à l'ombrage de scène (ligne). Sélectionnez le mode point ici à gauche ; nous voulons sélectionner les points du cube, nous devons donc passer en mode point avant l'opération. Sélectionnez l'outil de sélection en direct, maintenez la touche MAJ enfoncée et sélectionnez les 8 points d'angle du cube. La touche SHIFT doit être maintenue enfoncée pour actionner des points de sélection continus. Une fois les 8 points sélectionnés, cliquez avec le bouton droit de la souris et cliquez sur : Biseau dans le menu contextuel. Ou appuyez sur la touche de raccourci : MS. A ce moment, la souris fait apparaître une icône de chanfrein dans le panneau des propriétés du chanfrein.
2024-06-07 commentaire 0 796

Introduction au cours:Titre : Utiliser Uniapp pour réaliser la fonction d'édition d'images Introduction : Avec la popularité des smartphones, nous sommes confrontés chaque jour à différents types d'images. Parfois, nous devons effectuer quelques modifications simples sur les images, comme recadrer, faire pivoter, ajouter des filtres, etc. Cet article expliquera comment utiliser le framework de développement uniapp pour implémenter des fonctions d'édition d'images et fournira des exemples de code spécifiques. 1. Introduction à uniapp Uniapp est un framework de développement basé sur Vue.js qui peut être utilisé pour développer des applications multiplateformes. il prend en charge dans un ensemble
2023-11-21 commentaire 0 1396

Introduction au cours:Explication détaillée des étapes d'importation de projets Eclipse, des exemples de code spécifiques sont nécessaires lors du développement avec Eclipse, nous rencontrons souvent des situations où nous devons importer des projets existants. Cet article présentera en détail comment importer un projet dans Eclipse et donnera des exemples de code spécifiques. Étape 1 : ouvrir Eclipse Tout d’abord, nous devons ouvrir l’environnement de développement Eclipse. Double-cliquez sur l'icône Eclipse et attendez que le logiciel se charge. Étape 2 : Sélectionnez la manière d'importer le projet. Dans la barre de menu d'Eclipse, cliquez sur "F".
2024-01-03 commentaire 0 1197

Introduction au cours:Dans le développement Web, jQuery est souvent utilisé, qui est une bibliothèque JavaScript rapide et concise. Parfois, nous devons afficher différentes images sur la page, par exemple afficher une image différente lorsque la souris survole. À l’heure actuelle, nous pouvons utiliser jQuery pour modifier dynamiquement le chemin de l’image afin de donner à la page un effet plus riche. La méthode d'implémentation pour changer dynamiquement le chemin de l'image dans jQuery est très simple. Partageons l'opération spécifique ci-dessous. La première étape consiste à écrire le code de l'image dans le document HTML : ```htm
2023-04-17 commentaire 0 1076

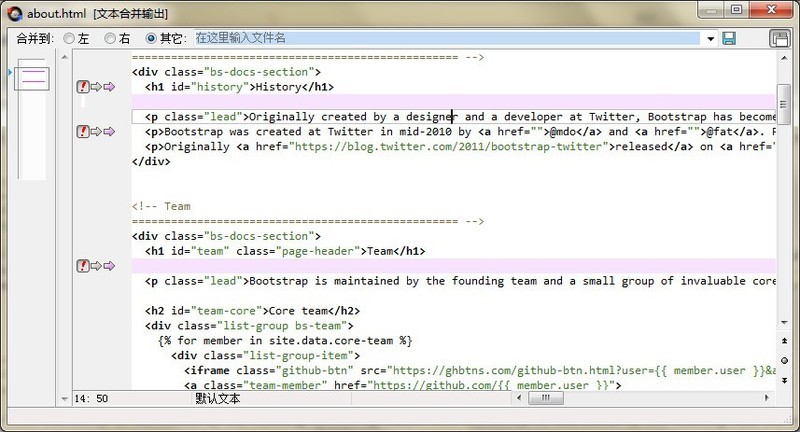
Introduction au cours:Ouvrez BeyondCompare, dans le répertoire [Nouvelle session] sur le côté gauche de la page principale, sélectionnez la session [Fusion de texte] pour ouvrir l'interface de fonctionnement de la session. Cliquez sur le bouton [Ouvrir le fichier] des deux côtés de l'interface et sélectionnez les fichiers de code source qui doivent être fusionnés. Vous pouvez choisir d'afficher le volet de sortie de texte dans une fenêtre séparée, comme indiqué dans la figure. les informations sur le numéro de ligne ne sont pas affichées dans le volet. Placez le curseur n'importe où sur le côté gauche du volet de sortie, cliquez avec le bouton droit et sélectionnez la commande [Numéro de ligne] dans le menu développé. Le menu développé comprend également : changer de signets, accéder aux signets et effacer les signets. Après avoir terminé le paramétrage de l'affichage des numéros de ligne, comme le montre la figure, les informations sur le numéro de ligne du texte sont affichées sur le côté gauche du volet de sortie de fusion de texte BeyondCompare, ce qui permet aux utilisateurs de les visualiser et de les modifier facilement.
2024-04-18 commentaire 0 1156