
Cours Intermédiaire 11350
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17653
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11364
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 839
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 733
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 627
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 596
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1014

Introduction au cours:jQuery sur le redimensionnement de la fenêtreLa requête résout un problème courant lié au redimensionnement des fenêtres à l'aide de jQuery : comment faire réagir le code aux modifications du navigateur...
2024-12-12 commentaire 0 685

Introduction au cours:Le redimensionnement dynamique des images avec la conception CSSResponsive nécessite souvent que les images ajustent leur taille de manière dynamique à mesure que la fenêtre d'affichage du navigateur change. Alors que le...
2024-12-05 commentaire 0 502

Introduction au cours:jQuery est une bibliothèque JavaScript populaire qui fournit de nombreuses fonctions et méthodes utiles qui simplifient le travail avec des documents HTML, notamment la réponse aux événements du navigateur. L'un des événements du navigateur est l'événement de redimensionnement de la fenêtre. Lorsque l'utilisateur modifie la taille de la fenêtre du navigateur, certaines actions peuvent être effectuées, telles que réorganiser les éléments de la page ou masquer/afficher certains éléments. Dans jQuery, vous pouvez utiliser la fonction resize() pour répondre aux événements de redimensionnement de fenêtre. La fonction resize() peut être liée à une fonction qui modifie la taille de la fenêtre du navigateur
2023-05-08 commentaire 0 710

Introduction au cours:Restituer la vue lors du redimensionnement du navigateur avec ReactDans l'application React donnée, l'objectif est de restituer la vue lorsque la fenêtre du navigateur est redimensionnée. Cela permet l'ajustement dynamique des éléments de l'interface utilisateur, tels que le positionnement des blocs dans un Pinterest.
2024-10-19 commentaire 0 846

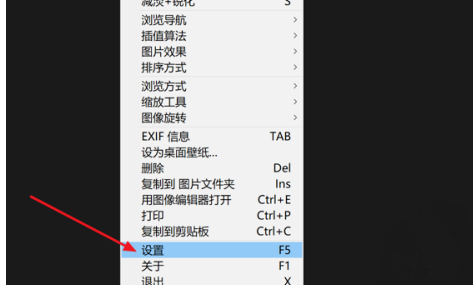
Introduction au cours:Lorsque nous utilisons Honeyview pour parcourir des images, de nombreux amis signalent que le rapport d'image et la taille de la fenêtre ne sont pas adaptés. Alors, comment Honeyview ajuste-t-il la taille de la fenêtre en fonction de la taille de l'image ? Afin de résoudre les doutes de vos amis, l'éditeur ci-dessous vous montrera comment définir la fenêtre adaptative d'image dans Honeyview. Si vous êtes intéressé, jetons un coup d'œil. Méthode de configuration 1. Après avoir accédé à l'application, cliquez avec le bouton droit n'importe où, puis sélectionnez l'option de configuration dans la liste déroulante contextuelle. 2. Après avoir accédé à la page des paramètres, cliquez sur le bouton Divers à gauche. 3. Cliquez ensuite sur l'option Ajuster la taille de la fenêtre en fonction de la taille de l'image à droite et cochez-la. 4. Enfin, cliquez sur le bouton OK ci-dessous.
2024-07-19 commentaire 0 495