
Cours Intermédiaire 11340
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17646
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11353
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Python Selenium obtient le code de vérification d'image
2017-06-12 09:21:28 0 4 1616
ajax - Comment vérifier qu'un fichier Blob est une image dans Laravel?
2017-05-16 16:49:55 0 3 804
java - Principe de mise en œuvre du code de vérification d'image
2017-05-27 17:41:18 0 4 1069
Il y a un problème avec l'appel final de php pour implémenter le code de vérification d'image ?
2022-05-05 01:22:00 0 8 1171
Le code de vérification de l'image signale une erreur après l'utilisation de la session
2017-10-04 01:31:24 0 2 1425

Introduction au cours:Cet article présente principalement comment implémenter des images de vérification de curseur en PHP. Ici, je partage une "affiche" de boîte à outils. Voyons comment l'implémenter. J'espère que cela sera utile aux amis qui en ont besoin !
2022-12-13 commentaire 0 6811

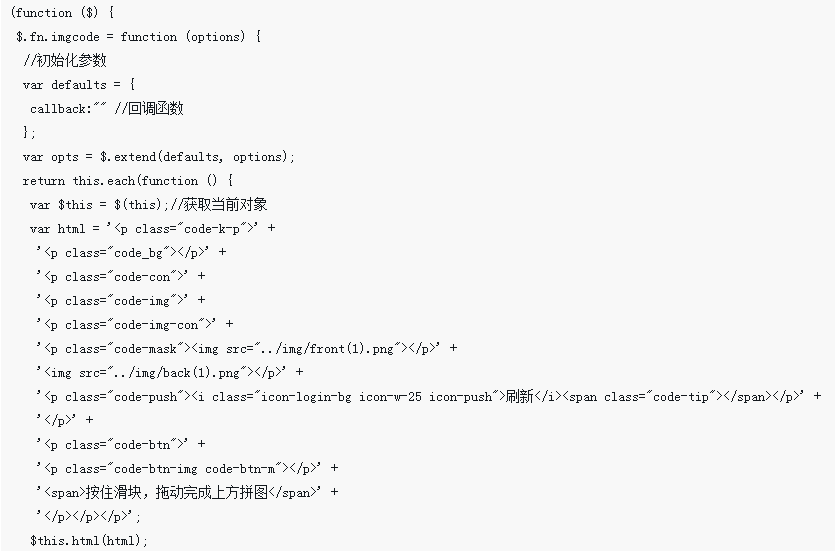
Introduction au cours:Cette fois, je vais vous montrer comment implémenter le code de vérification par glissement d'image et quelles sont les précautions à prendre pour implémenter le code de vérification par glissement d'image. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-16 commentaire 0 8313

Introduction au cours:Créez un curseur de galerie d'images dynamique en utilisant HTML, CSS et jQuery Introduction : Les galeries d'images sont l'un des éléments les plus courants dans la conception de sites Web modernes. Pour ajouter du dynamisme et de l'interactivité à votre site Web, utilisez un slider pour afficher votre galerie d'images. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un curseur de galerie d'images dynamique afin de vous aider à obtenir des effets plus avancés dans la conception de sites Web. 1. Préparation : Déterminez la taille et la disposition du conteneur de curseur : En HTML, créez un élément du conteneur de curseur et définissez-le
2023-10-24 commentaire 0 572

Introduction au cours:Comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif. Dans la conception Web moderne, le curseur d'image (ImageSlider) est un élément courant, souvent utilisé pour afficher des produits, des collections d'images ou des diaporamas. Cet article vous expliquera comment utiliser HTML, CSS et jQuery pour créer un curseur d'image réactif et fournira des exemples de code spécifiques. Tout d’abord, nous devons créer une structure de base en HTML. Dans un élément conteneur, créez une liste contenant toutes les images
2023-10-24 commentaire 0 1444

Introduction au cours:1. Idée de vérification du curseur L'objet curseur de l'objet testé ressemble à ceci. Relativement parlant, il s'agit d'un formulaire relativement simple. Vous devez faire glisser le puzzle de gauche via le curseur ci-dessous et l'intégrer dans l'emplacement vide de droite pour terminer la vérification. Pour automatiser ce processus de vérification, le point clé est de déterminer la distance de glissement du curseur. Selon l'analyse ci-dessus, le point clé de la vérification est de déterminer la distance de glissement du curseur. Mais une exigence apparemment simple n’est pas simple à remplir. Si vous utilisez la logique naturelle pour analyser ce processus, il peut être décomposé comme suit : 1. Localisez la position du puzzle sur la gauche Puisque la forme et la taille du puzzle sont fixes, il vous suffit de localiser la distance qui les sépare. bordure gauche et le côté gauche de l’image d’arrière-plan. (En fait, dans cet exemple, la position de départ du puzzle est également fixe, économisant
2023-05-08 commentaire 0 2157