
Cours Intermédiaire 11398
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17710
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11406
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 895
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 778
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 656
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 626
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1047

Introduction au cours:Dans la conception Web, la fonction de fenêtre contextuelle est largement utilisée. Elle peut nous aider à afficher des informations rapides aux utilisateurs, à confirmer les opérations d'information, à afficher des effets d'image et d'autres scénarios. Dans jquery, il existe de nombreuses méthodes pour implémenter des fenêtres contextuelles. Ce qui suit présente plusieurs méthodes d'implémentation courantes. 1. Utilisez le composant de dialogue de jQuery UI. Dialog est un composant de la bibliothèque jQuery UI et est spécialement utilisé pour créer des fenêtres contextuelles. Pour utiliser le composant de dialogue, vous devez d'abord introduire les fichiers CSS et JS de la bibliothèque jQuery UI. Après cela, vous pouvez transmettre ce qui suit.
2023-05-25 commentaire 0 4262

Introduction au cours:Avec le développement continu de la technologie des réseaux, les images, en tant que matériel visuel important, ont attiré de plus en plus d’attention. Afin de mieux afficher les images et de permettre aux utilisateurs de visualiser plus facilement les détails des images, de nombreux sites Web ont ajouté des fonctions d'agrandissement des images. Cet article explique comment utiliser PHP et Highslide pour créer un effet d'agrandissement d'image simple. Tout d’abord, nous devons télécharger le plugin Highslide. Highslide est un plug-in JavaScript qui crée des images contextuelles et du contenu HTML sur la page.
2023-05-11 commentaire 0 1408

Introduction au cours:La méthode jQuery Modal est un plugin contextuel qui peut être utilisé pour restituer tout type de contenu. Avec ce puissant plugin, nous pouvons créer des fenêtres modales pour établir une interactivité spécifique à un domaine sur n'importe quelle page Web. L'approche modale est populaire parmi les développeurs et les concepteurs car elle permet de créer facilement une grande variété de fenêtres contextuelles et de personnaliser l'apparence et le comportement de l'interface utilisateur de différentes manières. La fenêtre pop-up de la méthode jQuery Modal peut contenir tous types de contenu tels que des images, des vidéos, des tableaux, des formulaires, etc. comme
2023-05-09 commentaire 0 1526

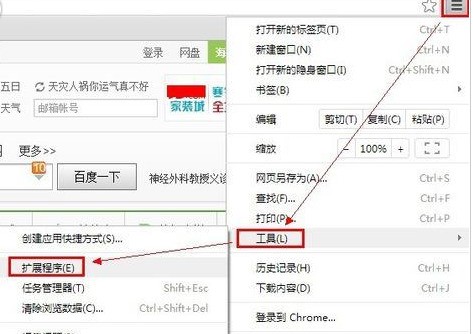
Introduction au cours:Étapes pour installer le plug-in de capture d'écran Google : Nous cliquons d'abord sur l'icône dans le coin supérieur droit et sélectionnons [Extensions] sous [Outils]. Après avoir entré, cliquez sur [Obtenir plus d'extensions] en bas. Entrez ensuite [Capture d'écran] dans la zone de recherche, recherchez l'outil de capture d'écran dans l'image et cliquez sur [Gratuit] pour l'installer. La boîte de dialogue suivante apparaîtra, cliquez sur Installer. Après une installation réussie, il y aura une icône à l'extrême droite du navigateur, comme le montre l'image. Ensuite, avant de prendre une capture d'écran, configurons le format de capture d'écran, les touches de raccourci et l'emplacement de sauvegarde de l'image. Vous pouvez maintenant commencer à prendre des captures d'écran. Pour faire une capture d'écran sur Google, cliquez d'abord sur l'icône et vous verrez trois options : capturer la zone visible, capturer la page Web entière, capturer la partie sélectionnée et cliquer sur la sélection correspondante. La barre de navigation des fonctions suivante apparaît, vous pouvez ajouter
2024-05-09 commentaire 0 701

Introduction au cours:Xiaohongshu est une application de communication de vie permettant à chacun de passer le temps. Elle a de nombreuses fonctions et tout le monde peut l'utiliser gratuitement. Elle répond facilement aux différents besoins de chacun. Vous pouvez voir une variété de messages ici. donc parfois, vous pouvez aussi trouver des images très belles. Tout le monde veut enregistrer ces images sans filigrane. Comment devez-vous effectuer cette opération pour pouvoir les enregistrer de manière très exquise sans filigrane ? méthode. Comment enregistrer des images filigranées dans Xiaohongshu : Méthode 1 : Télécharger + couper avec filigrane Après avoir ouvert une note, appuyez et maintenez directement l'image, et une fenêtre contextuelle apparaîtra [Enregistrer dans l'album local].
2024-03-21 commentaire 0 1715