
Cours Intermédiaire 11278
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17603
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11314
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-15 16:55:25 0 4 908
javascript - Double-cliquez sur un mot dans Atom, le même mot ne sera pas mis en surbrillance
2017-05-16 13:24:06 0 3 747
2017-06-26 10:56:02 0 3 913
plugin jQuery d'emballage webpack
2017-06-26 10:50:32 0 2 854
javascript - Production de plug-ins jQuery, plusieurs appels sur une seule page
2017-06-26 10:50:37 0 1 647

Introduction au cours:svg3dtagcloud.js est un plug-in jQuery de nuage de tags 3D basé sur HTML5 SVG. Ce plug-in de nuage de tags 3D ne nécessite aucun style CSS supplémentaire, peut utiliser la souris pour interagir avec les tags et fournit de nombreux paramètres pour contrôler l'apparence du nuage de tags.
2017-01-19 commentaire 0 1419

Introduction au cours:Avec la mise à jour continue de la technologie front-end, Vue, en tant que framework front-end populaire, est devenu le premier choix de nombreux développeurs. Dans les projets réels, il est souvent nécessaire d'utiliser des composants à onglets et des pages multi-onglets pour basculer et gérer différents modules fonctionnels. Dans cet article, nous présenterons comment utiliser Vue pour implémenter un composant à onglets simples et une page multi-onglets. 1. Implémentez un composant onglet simple. Créez un composant Tab.vue dans le projet pour l'afficher.
2023-06-25 commentaire 0 2990

Introduction au cours:Bootstrap est livré avec 12 plugins jQuery. Tels que : plug-in de transition, plug-in modal, plug-in déroulant, plug-in carrousel, plug-in info-bulle, plug-in onglet, etc.
2019-07-18 commentaire 0 5403
Introduction au cours:Bootstrap doit apprendre le plug-in de la page à onglets (Tab) chaque jour. Grâce à ce plug-in, vous pouvez placer du contenu dans des onglets, des onglets de capsule ou même des onglets de menu déroulant.
2016-05-16 commentaire 0 1821

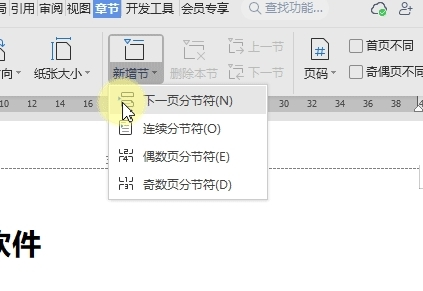
Introduction au cours:Dans les documents WPS, nous devons souvent insérer plusieurs en-têtes et pieds de page, mais un seul peut être inséré par défaut. Alors, comment configurer plusieurs en-têtes et pieds de page ? Ci-dessous, je vais vous présenter la méthode de fonctionnement spécifique. 1. Tout d’abord, ouvrez le document WPS et localisez la page où plusieurs en-têtes et pieds de page doivent être insérés. 2. Dans la barre de menu en haut de la page, cliquez sur l'onglet "Insérer". 3. Dans l'onglet "Insertion", recherchez le groupe "En-tête et pied de page" et cliquez sur le menu déroulant [Méthode de configuration] 1. Paramètres d'en-tête multiples Prenez WPS comme exemple Après avoir ouvert le document, vous devez d'abord positionner le curseur. à l'endroit où vous souhaitez insérer Entre la page d'en-tête et la page précédente, vous pouvez commencer à insérer l'en-tête. Cliquez sur l'onglet "Chapitre" - bouton "Ajouter une section" pour insérer la "Section de la page suivante".
2024-01-13 commentaire 0 1926