
Cours Intermédiaire 11421
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17715
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11414
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 900
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 781
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 659
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 630
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1052
Introduction au cours:Les menus coulissants latéraux sont largement utilisés dans la conception de sites Web, et ce type de menu peut être vu sur de nombreux sites Web. Cet article présente jQuery+CSS pour implémenter un code de menu de navigation latéral. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 2375

Introduction au cours:Comment utiliser HTML, CSS et jQuery pour implémenter des niveaux illimités de menus déroulants Avec l'enrichissement continu des fonctions des sites Web, les menus déroulants sont devenus l'un des éléments interactifs courants dans la conception Web. Dans le développement réel, nous rencontrons souvent des situations dans lesquelles nous devons implémenter des menus déroulants à plusieurs niveaux. Cet article expliquera comment utiliser HTML, CSS et jQuery pour implémenter un menu déroulant de niveau infini et donnera des exemples de code spécifiques. 1. Préparation Avant de commencer à écrire du code, nous devons préparer quelques fichiers de base, notamment : Les fichiers HTML (c'est-à-dire
2023-10-24 commentaire 0 1018
Introduction au cours:Cet article présente principalement l'implémentation par jQuery d'effets de menu déroulant multi-niveaux exquis, qui est principalement réalisée en s'appuyant sur le plug-in fg.menu.js de jQuery. L'effet est très bon et je le recommande à tout le monde.
2016-05-16 commentaire 0 1339

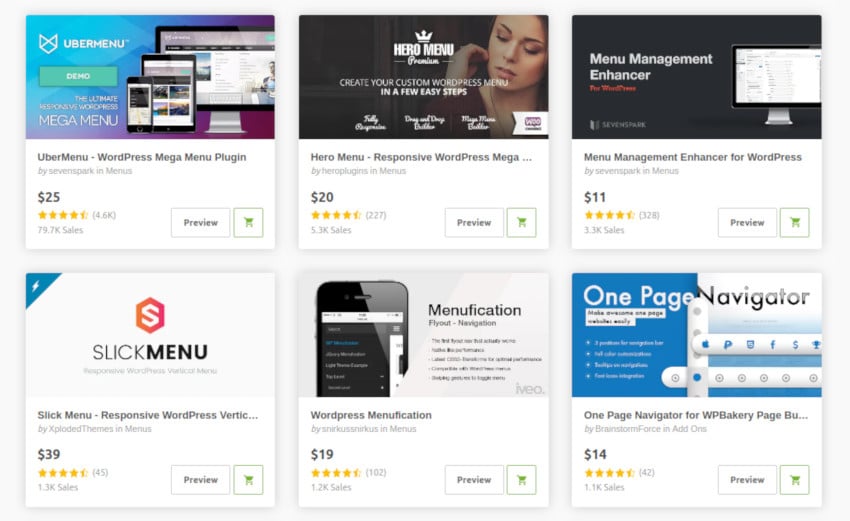
Introduction au cours:WordPress dispose d'un système de gestion de menus intégré qui facilite l'ajout de menus à votre site Web. Cependant, à mesure que vous ajoutez de plus en plus de pages, de publications et d'autres contenus divers, il peut devenir impossible d'inclure toutes les destinations dans la barre de menu standard. Dans ces cas, en remplaçant la barre de menus horizontale standard par des menus déroulants, vous pouvez facilement accéder à chaque partie de votre site Web sans encombrer votre barre de menus. Dans cette astuce rapide, je vais partager deux façons simples de convertir n’importe quel menu WordPress standard en un menu déroulant. Meilleurs plugins de navigation WordPress Avant de commencer, je tiens à mentionner que vous pouvez trouver plus de 7 000 des meilleurs plugins de navigation WordPress sur CodeCanyon.
2023-09-11 commentaire 0 1179

Introduction au cours:Ouvrez le document Word contenant l'image, cliquez sur les commandes de menu [Fichier] et [Enregistrer en tant que page Web] dans la barre de menus pour ouvrir la boîte de dialogue [Enregistrer sous]. Sélectionnez l'option [Page Web] dans la liste déroulante [Enregistrer sous le type], puis cliquez sur le bouton [Enregistrer] pour ouvrir le dossier dans lequel le fichier de la page Web est enregistré et ouvrez le dossier portant le même nom que la page Web. fichier (.files ajoutés). Triez les fichiers image du dossier par taille et l'image avec la résolution la plus élevée sera l'image sans perte résultante.
2024-04-26 commentaire 0 710