
Cours Intermédiaire 11445
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17734
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11436
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
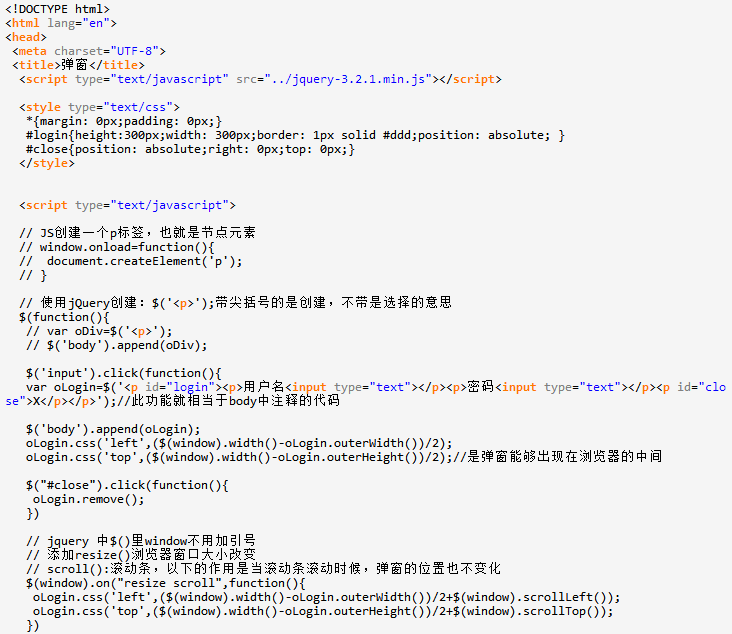
javascript - Comment obtenir une commutation fluide des fenêtres pop-up dans JS?
2017-05-18 10:56:53 0 7 723
angulaire.js - $ionicModal est en conflit avec boostrap
2017-05-15 16:53:04 0 1 665
2023-09-05 11:18:47 0 1 912
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 795
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 673

Introduction au cours:Ce que je vous apporte cette fois, c'est comment créer un effet de fenêtre pop-up avec jQuery. L'effet de fenêtre pop-up est souvent utilisé dans nos projets. Cet article vous donnera une analyse détaillée.
2017-12-31 commentaire 0 2281

Introduction au cours:Cette fois, je vais vous proposer jQuery pour implémenter l'effet pop-up (avec code). Quelles sont les précautions à prendre pour jQuery pour implémenter l'effet pop-up ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-23 commentaire 0 3935

Introduction au cours:Dans le développement Web, les fenêtres contextuelles sont souvent utilisées pour afficher des informations importantes aux utilisateurs ou permettre aux utilisateurs d'effectuer certaines opérations. L'utilisation du plug-in contextuel jQuery peut faciliter la création de fenêtres contextuelles. Cependant, une fois la fenêtre contextuelle fermée, la page ne s'actualise pas automatiquement. Je pense que de nombreux développeurs ont rencontré ce problème. Cet article explique comment utiliser le plug-in contextuel jQuery pour actualiser automatiquement la page après la fermeture de la fenêtre contextuelle. 1. Utilisation des plug-ins pop-up jQuery Il existe de nombreux types de plug-ins pop-up jQuery, parmi lesquels les plus couramment utilisés sont Layer et Bootstrap.
2023-05-25 commentaire 0 911

Introduction au cours:jQuery est une bibliothèque JavaScript rapide et concise qui simplifie la traversée et la manipulation de documents HTML, la gestion des événements, la conception d'animations et l'interaction Ajax. Dans le développement Web, les fenêtres contextuelles constituent une méthode d'interaction courante. Cet article explique comment utiliser jQuery pour créer des fenêtres contextuelles. Tout d'abord, nous devons introduire le lien CDN de la bibliothèque jQuery dans le fichier HTML : ```html<script src="https://cdn.jsdelivr.net/npm/jquery/d
2023-05-25 commentaire 0 1126
Introduction au cours:L'exemple de cet article partage avec vous le code spécifique pour l'affichage des effets contextuels jQuery pour votre référence. J'espère qu'il vous sera utile. Le contenu spécifique est le suivant :
2017-12-09 commentaire 0 2537