
Cours Intermédiaire 11356
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17659
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11370
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment faire une vérification glissante ?
2019-08-17 04:43:08 0 1 1476
javascript - Vous cherchez des idées sur la façon de créer une plateforme de commerce électronique
2017-06-13 09:21:29 0 4 998
: La propriété 'text' a été accédée lors du rendu mais n'est pas définie sur l'instance Pug
2024-03-27 16:15:26 0 1 357
Mappez les éléments des données en éléments <li> indépendants du site Web.
2023-09-15 18:57:33 0 1 1180
2023-09-05 11:18:47 0 1 845

Introduction au cours:Cette fois, je vais vous montrer comment implémenter le code de vérification du puzzle coulissant dans JS, et quelles sont les précautions à prendre pour implémenter le code de vérification du puzzle coulissant dans JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-05-08 commentaire 0 6827

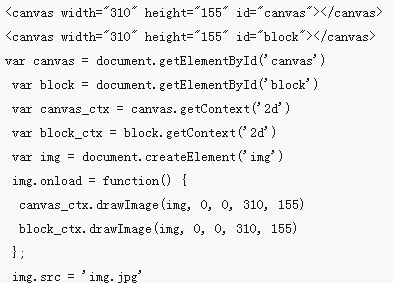
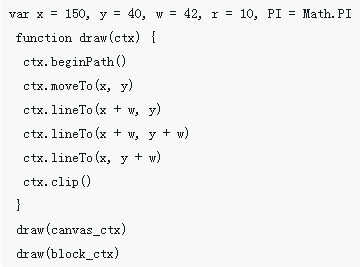
Introduction au cours:Cet article partage principalement avec vous js et canvas pour implémenter la fonction de vérification du code de puzzle coulissant. De nos jours, la vérification du puzzle coulissant est souvent rencontrée. J'espère que cela pourra aider tout le monde.
2018-03-28 commentaire 0 2913

Introduction au cours:Cette fois, je vais vous apporter js pour réaliser l'effet de vérification du puzzle coulissant (avec code). Quelles sont les précautions à prendre pour que js réalise l'effet de vérification du puzzle coulissant ? Ce qui suit est un cas pratique, jetons un coup d'oeil.
2018-05-03 commentaire 0 5442

Introduction au cours:1. Idée de vérification du curseur L'objet curseur de l'objet testé ressemble à ceci. Relativement parlant, il s'agit d'un formulaire relativement simple. Vous devez faire glisser le puzzle de gauche via le curseur ci-dessous et l'intégrer dans l'emplacement vide de droite pour terminer la vérification. Pour automatiser ce processus de vérification, le point clé est de déterminer la distance de glissement du curseur. Selon l'analyse ci-dessus, le point clé de la vérification est de déterminer la distance de glissement du curseur. Mais une exigence apparemment simple n’est pas simple à remplir. Si vous utilisez la logique naturelle pour analyser ce processus, il peut être décomposé comme suit : 1. Localisez la position du puzzle sur la gauche Puisque la forme et la taille du puzzle sont fixes, il vous suffit de localiser la distance qui les sépare. bordure gauche et le côté gauche de l’image d’arrière-plan. (En fait, dans cet exemple, la position de départ du puzzle est également fixe, économisant
2023-05-08 commentaire 0 2170

Introduction au cours:Cet article présente principalement comment implémenter des images de vérification de curseur en PHP. Ici, je partage une "affiche" de boîte à outils. Voyons comment l'implémenter. J'espère que cela sera utile aux amis qui en ont besoin !
2022-12-13 commentaire 0 6823