
Cours Intermédiaire 11407
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17712
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11408
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment adapter le menu hamburger à toute la page dans React JSX
2023-08-31 14:31:09 0 1 574
2023-09-05 11:18:47 0 1 896
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 779
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 657
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 628
Introduction au cours:Cet article présente principalement jquery pour implémenter le code d'effet de menu déroulant de navigation adapté aux sites portails. Il peut réaliser la fonction de glisser la souris sur les éléments de menu pour obtenir l'effet d'affichage de liste déroulante. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1032

Introduction au cours:Que dois-je faire si les images ne peuvent pas être affichées dans le navigateur 2345 ? Lors du processus d'utilisation du navigateur 2345, nous pouvons rencontrer la situation dans laquelle les images ne peuvent pas être affichées normalement. Cela peut être dû à des raisons de réseau, de système ou de site Web. et d'autres raisons. Cependant, la solution est très simple. Ci-dessous, l'éditeur vous proposera une solution au problème selon lequel l'image du navigateur 2345 ne peut pas être affichée. 2345 Les images du navigateur ne peuvent pas être affichées Solution 1. Cliquez sur l'icône de ligne horizontale. 2. Cliquez sur l'icône des paramètres. 3. Cliquez sur le commutateur pour désactiver le mode sans image afin d'afficher les images sur la page.
2024-01-30 commentaire 0 688

Introduction au cours:(1) Cliquez sur [Insérer]-[Album] dans la barre de menu et sélectionnez la commande [Nouvel album] dans le menu déroulant contextuel. (2) Ouvrez la boîte de dialogue [Album], sélectionnez la source des images insérées dans [Fichier/Disque], appuyez sur Ctrl+A, sélectionnez toutes les images que vous souhaitez insérer, cliquez sur le bouton [Insérer], revenez à [ Boîte de dialogue Album], Remarque : Après avoir ajouté des images dans la boîte de dialogue [Album], vous pouvez également ajuster la position de l'image, le mode d'affichage de l'image, la disposition de l'image, la forme du cadre photo, le thème et d'autres paramètres. Vous pouvez les définir en fonction de vos besoins. . Parmi elles, la liste déroulante [Mise en page de l'image] contient quatre options particulièrement importantes, reflétant le style de mise en page de l'image après son importation dans PPT, comme le montre la figure : Signification spécifique : S'adapter à la mise en page des diapositives : Ceci est la mise en page par défaut, l'image sera agrandie dans des proportions égales, le maximum de compte
2024-04-17 commentaire 0 910

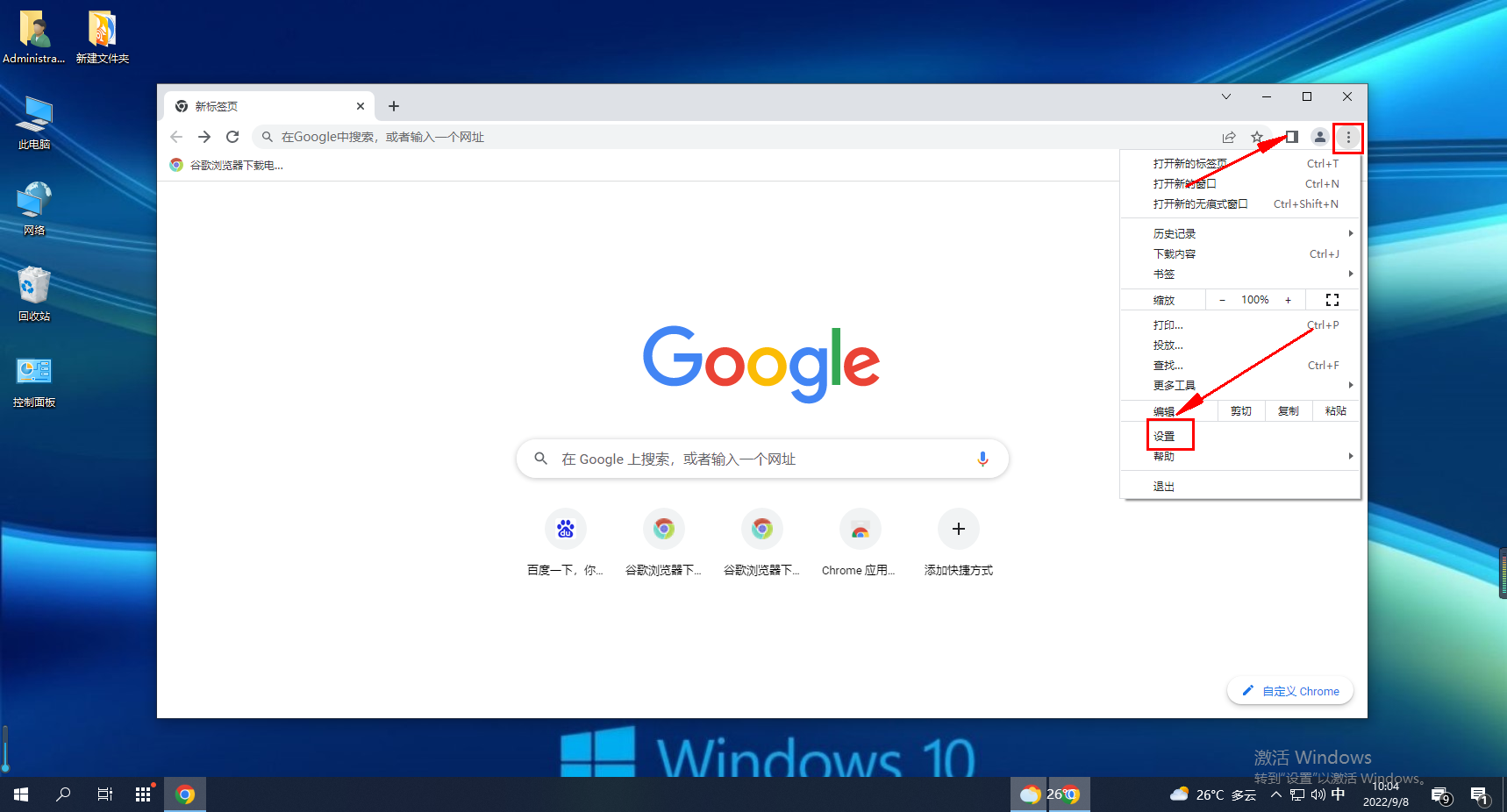
Introduction au cours:Que dois-je faire si Google Chrome n'affiche pas l'image du code de vérification ? Lorsque nous visitons d'autres sites, certains nous demandent de saisir une image de code de vérification pour nous connecter à notre compte. Cependant, de nombreux amis de Google Chrome ont rencontré le problème que l'image du code de vérification ne s'affiche pas. Alors, comment résoudre cette situation ? suivons les étapes de l'éditeur et jetons un œil à la solution. La solution est la suivante 1. Tout d'abord, nous entrons dans le navigateur et cliquons sur les trois points (bouton de menu) dans le coin supérieur droit, puis sélectionnons l'option de paramètres dans la liste déroulante des options et l'ouvrons. 2. Après être entré dans la page des paramètres, nous cliquons sur les paramètres de confidentialité et les options de sécurité sur la gauche. 3. Cliquez ensuite sur l'option des paramètres du site Web dans la partie droite de la page. 4. Cliquez ensuite sur la fonction image ci-dessous pour plus d'options. 5. Enfin, le site Web peut afficher des options d'image
2024-08-21 commentaire 0 880

Introduction au cours:Que dois-je faire si le dernier navigateur 360 ne dispose pas de fonction d'enregistrement d'écran ? Les utilisateurs peuvent sélectionner directement Paramètres avancés dans le menu Paramètres, puis rechercher la barre d'outils Afficher dans le coin supérieur droit de l'option vidéo et cocher la barre d'outils Afficher dans le coin supérieur droit de la vidéo pour effectuer des opérations. Laissez ce site présenter soigneusement aux utilisateurs la solution au problème selon lequel 360 Browser n'enregistre pas l'écran. Solution au navigateur 360 qui n'enregistre pas l'écran 1. Ouvrez d'abord le navigateur 360 sur votre ordinateur et cliquez sur les trois lignes horizontales dans le coin supérieur droit, comme indiqué dans la figure ci-dessous. 2. Cliquez ensuite sur Paramètres dans le menu déroulant qui s'ouvre, comme le montre la figure ci-dessous. 3. Ensuite, dans l'interface des paramètres, cliquez sur Paramètres avancés, comme indiqué dans la figure ci-dessous. 4. Recherchez ensuite la barre d'outils Afficher dans le coin supérieur droit de l'option vidéo et cochez la barre d'outils Afficher dans le coin supérieur droit de la vidéo, comme indiqué ci-dessous.
2024-08-20 commentaire 0 780