
Cours Intermédiaire 11388
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17701
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11397
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 889
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 774
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 652
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 621
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1039

Introduction au cours:Étape 1 : Ouvrez le navigateur 360 et cliquez sur le bouton à trois points marqué par la flèche rouge. Étape 2 : Dans le menu déroulant, sélectionnez « Découpe intelligente du noyau – Mode de compatibilité ». Comme le montre l'image ci-dessous, 360 Browser passe en mode de compatibilité.
2024-06-08 commentaire 0 854

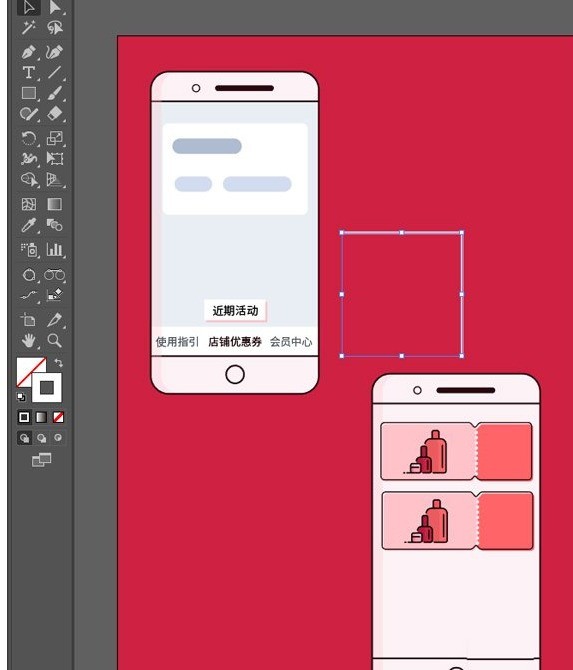
Introduction au cours:1. Utilisez d’abord l’outil Plume pour tracer une ligne droite de base et donnez-lui une couleur et une épaisseur de trait appropriées. 2. Assurez-vous que la ligne est sélectionnée, ouvrez le panneau de trait en haut et recherchez l'option de flèche. L'IA a intégré un grand nombre de flèches parmi lesquelles choisir, qui sont suffisantes pour une utilisation quotidienne. 3. Les deux options déroulantes de flèche correspondent respectivement au point de départ et à la flèche du point final. Ici, une flèche en ciseaux intéressante (flèche 33) est sélectionnée pour le point de départ et une flèche commune est sélectionnée pour le point final. est comme le montre la figure : 4. À l'extrême droite de l'option de flèche Le bouton avec une paire de flèches gauche et droite sur le côté représente [Échangez les points de départ et d'arrivée des flèches, ce qui signifie que vous pouvez intervertir la flèche définie effets. Cliquez dessus et vous verrez clairement que les positions des flèches en ciseaux et des flèches ordinaires ont été inversées. 5. La chose la plus importante ici est la fonction zoom. Par exemple, je souhaite agrandir les ciseaux.
2024-04-07 commentaire 0 1299

Introduction au cours:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27 commentaire 0 1222

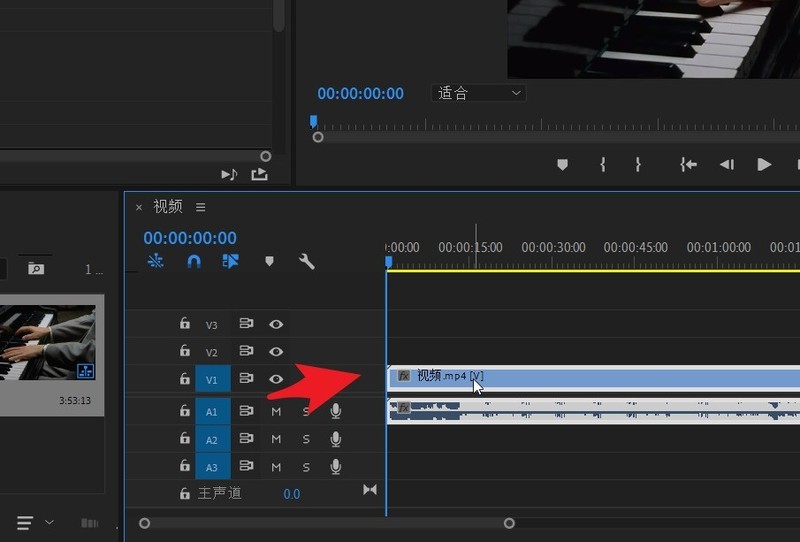
Introduction au cours:Tout d’abord, faites glisser et ajoutez la vidéo qui doit être traitée au panneau de chronologie, puis cliquez pour sélectionner la vidéo. Ensuite, ouvrez le panneau de configuration des effets dans le menu de la fenêtre et recherchez le panoramique en bas. Il y a un bouton pliable sur le devant du lève-personne. Ouvrir pour voir l'équilibre. Cliquez pour équilibrer le chronomètre devant vous. Placez ensuite la ligne de lecture bleue sur le côté droit à la position souhaitée et cliquez sur le bouton Ajouter une image clé pointé par la flèche. Maintenez ensuite le bouton gauche de la souris enfoncé et faites glisser la balance vers la position la plus à gauche. Ajoutez à nouveau une image clé. Réglez la valeur du solde à l’extrême droite. Et ainsi de suite, définissez quelques images clés supplémentaires. Enfin, lisez la vidéo. À ce moment, vous pouvez voir la vidéo et basculer entre les canaux gauche et droit.
2024-04-29 commentaire 0 896

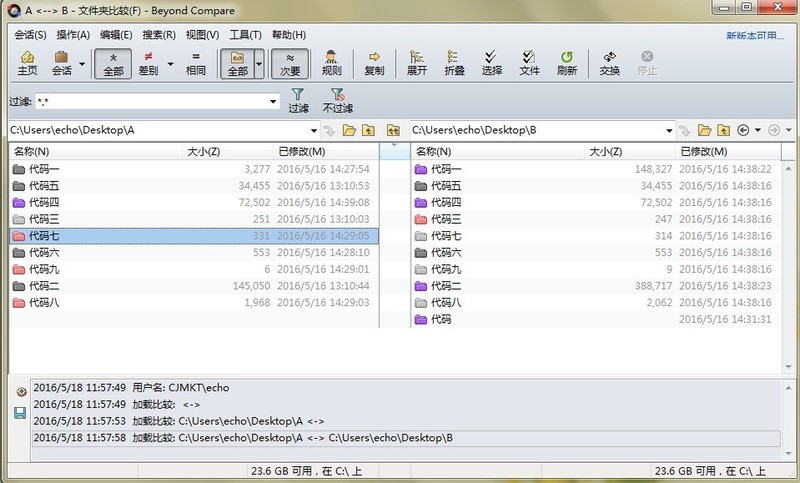
Introduction au cours:Ouvrez BeyondCompare, sélectionnez la session de comparaison de dossiers et ouvrez l'interface d'opération de session. Cliquez sur le bouton [Parcourir le dossier] pour sélectionner le dossier à comparer. Sélectionnez un dossier dans le volet de comparaison à gauche ou à droite, cliquez avec le bouton droit sur le dossier et sélectionnez l'onglet [Comparer] dans le menu développé. Le dossier sélectionné est alors mis en surbrillance avec une couleur fluorescente et une icône en forme de flèche avec un point d'interrogation apparaît. Supposons que le dossier [Code] à droite et le dossier [Code 1] à gauche soient maintenant définis pour la comparaison d'alignement. Avec le dossier [Code] à gauche sélectionné, cliquez directement sur l'icône en forme de flèche avec un point d'interrogation à gauche. Dossier [Code] Code 1] pour terminer les paramètres de comparaison d'alignement.
2024-04-18 commentaire 0 984