
Cours Intermédiaire 11443
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17734
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11436
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2024-01-16 19:22:49 0 1 447
2023-09-05 11:18:47 0 1 912
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 795
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 673
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 645

Introduction au cours:HTML, CSS et jQuery : Conseils pour réaliser des effets de changement de transparence d'image Dans la conception Web moderne, les effets de changement de transparence d'image sont devenus un élément de conception très courant. En contrôlant les changements de transparence des images, vous pouvez ajouter des effets dynamiques aux pages Web et améliorer l'expérience utilisateur. Pour obtenir de tels effets spéciaux, nous pouvons utiliser HTML, CSS et jQuery. Les techniques spécifiques seront présentées ci-dessous, avec des exemples de code joints. Partie HTML Tout d'abord, nous devons créer des images et les boutons de contrôle correspondants en HTML
2023-10-25 commentaire 0 1425

Introduction au cours:L'image de focus jQuery est un élément de conception Web couramment utilisé qui attire l'attention des utilisateurs en faisant pivoter automatiquement les images et améliore l'effet visuel de la page. Il est souvent utilisé pour l’affichage de carrousels sur la page d’accueil du site internet, l’affichage d’espaces publicitaires, etc. Cet article fournira un aperçu approfondi du fonctionnement des cartes de focus jQuery et fournira des exemples de code spécifiques. Tout d’abord, comprenons les bases du fonctionnement des cartes de focus jQuery. La carte de focus contient généralement un conteneur d'images et un conteneur de boutons de navigation. Le conteneur d'images est utilisé pour afficher le contenu de l'image, et le conteneur de boutons de navigation est utilisé pour contrôler la découpe de l'image.
2024-02-27 commentaire 0 1225

Introduction au cours:Comment implémenter la fonction carrousel d’images en JavaScript ? Le carrousel d'images est l'une des fonctions couramment utilisées dans la conception Web. Il peut afficher plusieurs images et basculer automatiquement à un certain intervalle de temps pour augmenter l'expérience visuelle de l'utilisateur. Il n'est pas compliqué d'implémenter la fonction carrousel d'images en JavaScript. Cet article expliquera la méthode d'implémentation avec des exemples de code spécifiques. Tout d’abord, nous devons créer un conteneur en HTML pour afficher des images et des boutons pour contrôler le carrousel. Un conteneur carrousel de base peut être créé à l'aide du code suivant : <
2023-10-18 commentaire 0 1317

Introduction au cours:Le modèle de balise Imperial CMS est le mécanisme de modèle d'Imperial CMS, qui est utilisé pour générer du contenu de manière dynamique. Il récupère les données de la base de données via des directives de balises et utilise des modèles pour contrôler le format de sortie. Les modèles d'étiquettes offrent les avantages d'un contenu dynamique, d'une simplification du code, d'une réutilisabilité et d'un contrôle flexible. Pour utiliser un modèle d'étiquette, vous devez créer un modèle d'étiquette et utiliser <Empire Label> dans le modèle de page pour appeler le modèle. Par exemple, <Empire Tag>List Category ({cid},order by id desc,limit 5)</Empire Tag> affichera 5 sous-catégories sous la catégorie spécifiée, triées par ordre décroissant par ID.
2024-04-16 commentaire 0 1172

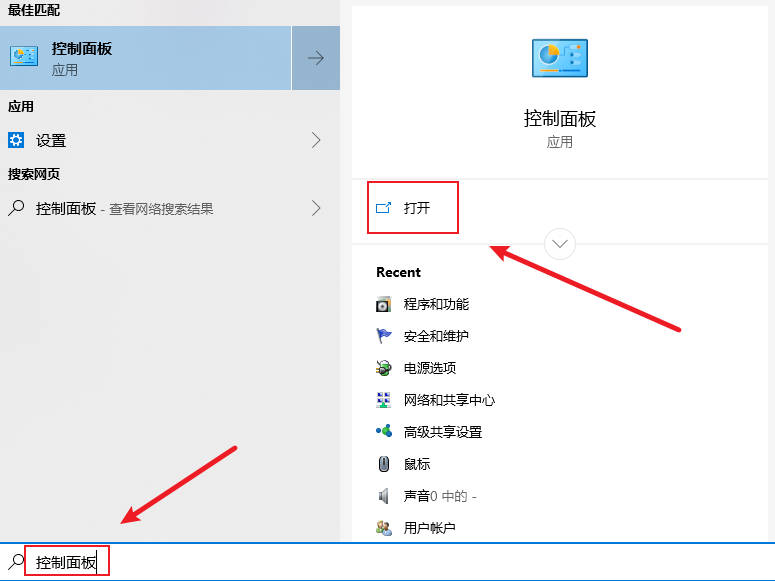
Introduction au cours:De nombreux amis choisissent souvent d'utiliser Steam pour acheter des jeux lorsqu'ils utilisent le système Win10. Certains amis afficheront un code d'erreur 111 sur leur ordinateur après avoir ouvert Steam. Comment devrions-nous résoudre ce problème ? C'est en fait très simple. partagez avec vous la solution au code d'erreur 111 lors de l'exécution de Steam sur le système Win10. 1. Dans la première étape, nous cliquons pour ouvrir le bouton Démarrer, puis recherchons l'option Panneau de configuration dans la liste des menus, et cliquons pour ouvrir l'option 2. Dans la deuxième étape, après être entré dans la page du panneau de configuration du système Win10. , nous changeons d'abord le mode d'affichage en " "Grandes icônes" puis cliquons pour ouvrir "Options Internet" 3
2024-03-20 commentaire 0 1005