
Cours Intermédiaire 11477
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17752
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11450
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-19 10:11:00 0 4 1174
javascript - Comment savoir si un utilisateur est passé à l'onglet actuel?
2017-07-05 10:38:13 0 2 906
2023-08-24 19:03:55 0 2 530
2017-05-18 10:46:55 0 3 497
2017-07-05 11:03:44 0 1 1398

Introduction au cours:Développement de composants Vue : méthode d'implémentation du composant Tab Dans les applications Web modernes, la page à onglet (Tab) est un composant d'interface utilisateur largement utilisé. Le composant Tab peut afficher plusieurs contenus associés sur une seule page et les changer en cliquant sur l'onglet. Dans cet article, nous présenterons comment utiliser Vue.js pour implémenter un composant d'onglet simple et fournirons des exemples de code détaillés. La structure du composant onglet Vue Le composant onglet se compose généralement de deux parties : Onglet et Panneau. Les étiquettes sont utilisées pour identifier les surfaces
2023-11-24 commentaire 0 1519

Introduction au cours:Lorsque nous utilisons Google Chrome, nous ouvrons de nombreux onglets, mais les fermer un par un est très gênant. Existe-t-il donc un moyen de tous les fermer rapidement en même temps ? Laissez ce site présenter soigneusement aux utilisateurs comment fermer rapidement tous les onglets de Google Chrome. Comment fermer rapidement tous les onglets dans Google Chrome 1. Tout d'abord, nous devons ouvrir de nombreux onglets dans Google Chrome, comme le montre la figure. 2. Placez ensuite le curseur de la souris sur le nom de l'un des onglets et cliquez avec le bouton droit. Une option de menu apparaîtra, puis cliquez avec le bouton gauche sur [Fermer les autres onglets], comme indiqué sur la figure. 3. À ce stade, vous pouvez voir que toutes les pages à onglet que vous venez d'ouvrir ont été supprimées, comme le montre la figure. 4. Si
2024-08-20 commentaire 0 743

Introduction au cours:Lorsque nous utilisons le navigateur quotidiennement, nous pouvons fermer des onglets par erreur. Alors, comment ouvrir les onglets récemment fermés dans Google Chrome ? Laissez maintenant l'éditeur présenter soigneusement aux utilisateurs la méthode de fonctionnement spécifique pour ouvrir les onglets récemment fermés dans Google Chrome. Comment ouvrir les onglets récemment fermés dans Google Chrome 1. Vous pouvez trouver les onglets récemment fermés au bas de la page du nouvel onglet. Il y aura ici des onglets récemment fermés. Sélectionnez simplement l'onglet que vous souhaitez restaurer et ouvrez-le. 2. Vous pouvez cliquer avec le bouton droit sur la barre d'onglets et cliquer pour rouvrir l'onglet fermé. Cela ouvrira également l'onglet que vous venez de fermer. 4. En fait, si vous installez l'extension des gestes de la souris, vous pouvez également utiliser le geste de la souris correspondant pour rouvrir le
2024-09-02 commentaire 0 983

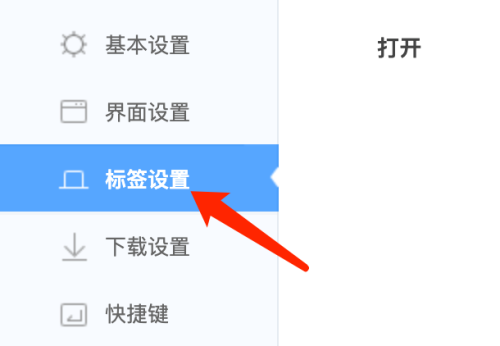
Introduction au cours:Beaucoup de gens ne savent pas comment ouvrir un onglet vide dans 360 Browser Mac ? L'article qui vous est présenté aujourd'hui est comment ouvrir un onglet vide dans 360 Browser Mac. Si vous ne le savez toujours pas, apprenons-le avec l'éditeur. Étape 1 : Après avoir ouvert la page des paramètres de 360 Browser, cliquez sur Paramètres d'étiquette. Étape 2 : En mode d’ouverture Nouvel onglet, cliquez sur Page vierge. Étape 3 : Après avoir créé une nouvelle étiquette, vous pouvez ouvrir une page vierge.
2024-03-18 commentaire 0 690

Introduction au cours:Titre : utilisez jQuery pour modifier le contenu textuel de toutes les balises. jQuery est une bibliothèque JavaScript populaire largement utilisée pour gérer les opérations DOM. En développement web, nous rencontrons souvent le besoin de modifier le contenu textuel de la balise de lien (une balise) sur la page. Cet article expliquera comment utiliser jQuery pour atteindre cet objectif et fournira des exemples de code spécifiques. Tout d’abord, nous devons introduire la bibliothèque jQuery dans la page. Ajoutez le code suivant dans le fichier HTML :
2024-02-28 commentaire 0 681