
Cours Intermédiaire 11266
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17590
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11303
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Comment éviter que les éléments convertis soient automatiquement coupés par débordement ?
2023-09-07 20:04:02 0 1 574
2023-09-05 11:18:47 0 1 763
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 698
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 591
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 548

Introduction au cours:Conception du menu de la barre de navigation CSS : concevez une variété de styles de menu de barre de navigation. Des exemples de code spécifiques sont nécessaires. La barre de navigation est une partie importante de l'interface du site Web, elle peut fournir aux utilisateurs des méthodes de navigation concises et intuitives. Cet article présentera et fournira une variété de styles de conception de menu de barre de navigation CSS, et donnera des exemples de code correspondants. Menu de la barre de navigation verticale : un menu de la barre de navigation verticale est généralement affiché sur le côté ou en haut d'une page Web et occupe une plus grande largeur pour accueillir davantage d'options de navigation. Le code pour implémenter le menu de la barre de navigation verticale est le suivant : HTML
2023-11-18 commentaire 0 988

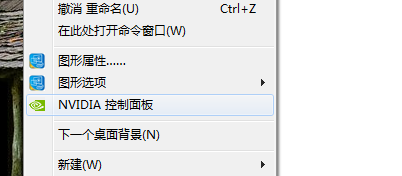
Introduction au cours:L'éditeur de synchronisation verticale vous indique comment désactiver la synchronisation verticale de la carte graphique. Assurez-vous que la version complète du pilote de la carte graphique est installée sur le système d'exploitation, cliquez avec le bouton droit sur le bureau et sélectionnez Panneau de configuration graphique indépendant. 2. Le panneau de configuration du pilote de la carte graphique apparaît et sélectionnez Gérer les paramètres 3D. L'interface illustrée ci-dessous apparaîtra sur la droite, passera à l'onglet des paramètres globaux et sélectionnera la carte graphique indépendante dans l'onglet. 4. Après la sélection, de nombreuses propriétés apparaîtront ci-dessous. Sélectionnez la synchronisation verticale ici, cliquez sur la liste déroulante à droite et désactivez la synchronisation verticale. 5. Cliquez sur le bouton Appliquer en bas de la fenêtre. Terminez le processus d’arrêt. Remarque : La désactivation de la synchronisation verticale dans la console de la carte graphique empêchera tous les jeux du système actuel d'utiliser l'accélération de la synchronisation verticale. 1. Il existe actuellement deux principaux types de cartes graphiques grand public : les cartes graphiques NVIDIA et les cartes graphiques AMD. Les deux cartes graphiques peuvent être utilisées.
2024-01-24 commentaire 0 1795

Introduction au cours:Une chose que j'aime dans Microsoft Edge est l'option qui vous permet d'accéder aux onglets depuis la barre latérale. Il semble que Mozilla pourrait ajouter la prise en charge des onglets verticaux dans Firefox. L'option, introduite dans Edge il y a environ un an, vous permet de masquer la barre d'onglets qui apparaît généralement en haut de la fenêtre. L'activation de cette fonctionnalité crée une barre latérale avec des icônes pour chaque onglet. En cliquant sur l'une des icônes, vous accédez à l'onglet correspondant. Vous obtenez donc la même expérience mais avec une interface plus compacte. Si vous développez le panneau latéral, vous constaterez que c'est un moyen plus efficace de gérer vos onglets. La plupart des sites Web ont beaucoup d'espace blanc de chaque côté de l'écran et, à mon avis, une barre d'onglets verticale offre une meilleure expérience telle qu'elle apparaît.
2023-04-15 commentaire 0 1359

Introduction au cours:Cet article vous présente un code d'onglet simple implémenté à l'aide de jQuery. Il réalise le changement d'onglet en contrôlant la familiarité CSS. Je le recommande à tout le monde ici.
2016-05-16 commentaire 0 1191

Introduction au cours:HTML, CSS et jQuery : créez un onglet animé Dans la conception Web moderne, les onglets sont un élément très courant et utile. Il peut être utilisé pour changer de contenu afin de rendre la page plus interactive et dynamique. Cet article explique comment utiliser HTML, CSS et jQuery pour créer un onglet animé et fournit des exemples de code détaillés. Tout d’abord, nous devons configurer la structure HTML. Dans un élément conteneur, créez plusieurs étiquettes d'onglet et zones de contenu correspondantes. Voici une base
2023-10-25 commentaire 0 891