
Cours Intermédiaire 11325
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11338
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
objective-c - 用约束调整label,如何利用约束计算其父控件的动态高度
2017-05-02 09:18:30 0 1 658
Utilisez Tailwind CSS pour garantir une largeur et une hauteur fixes des cartes dans la grille CSS
2024-03-26 21:34:28 0 1 465
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 611

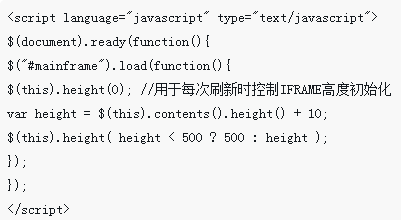
Introduction au cours:Cette fois, je vais vous présenter la bibliothèque JS+jquery pour implémenter l'adaptation de la hauteur et de la largeur de l'iframe (avec du code). Quelles sont les précautions à prendre pour que la bibliothèque JS+jquery implémente l'adaptation de la hauteur et de la largeur de l'iframe ?
2018-04-26 commentaire 0 1685
Introduction au cours:最近做前端设计时需要使左右两个DIV高度自适应。这其中的jquery代码中的获得高度用的clientHeight,介绍一下几种不同的获得方式以及他们的差别
2017-03-30 commentaire 0 1227
Introduction au cours:Cet article présente principalement un exemple de la façon d'implémenter la largeur adaptative du code vidéo de Youku en JavaScript. C'est très simple et pratique. Les amis dans le besoin peuvent s'y référer.
2016-05-16 commentaire 0 1135

Introduction au cours:Comment configurer le navigateur adaptatif CSS : ouvrez d'abord le fichier de code correspondant ; puis utilisez le code js "jQuery(window).resize(function(){...}" pour obtenir la largeur ou la hauteur du navigateur adaptatif au contenu.
2021-02-03 commentaire 0 3784

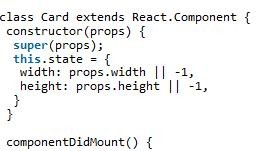
Introduction au cours:Parfois pour une mise en page responsive, il faut adapter la hauteur en fonction de la largeur du composant. CSS ne peut pas réaliser ce type de changement dynamique. Traditionnellement, jQuery est utilisé pour y parvenir. Cet article présente principalement l'exemple de code de React adaptant la hauteur en fonction de la largeur. L'éditeur pense que c'est plutôt bien, je vais donc le partager avec vous maintenant et le donner comme référence. Suivons l'éditeur et jetons un œil. J'espère que cela pourra aider tout le monde.
2018-01-25 commentaire 0 2660