
Cours Intermédiaire 11340
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17646
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11353
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2017-05-24 11:38:04 0 1 1351
Utilisez Tailwind CSS pour garantir une largeur et une hauteur fixes des cartes dans la grille CSS
2024-03-26 21:34:28 0 1 469
2023-09-05 11:18:47 0 1 830
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 730
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 619
Introduction au cours:本篇文章主要是对jqGrid随窗口大小变化自适应大小的示例代码进行了详细的介绍,需要的朋友可以过来参考下,希望对大家有所帮助
2016-05-16 commentaire 0 1233

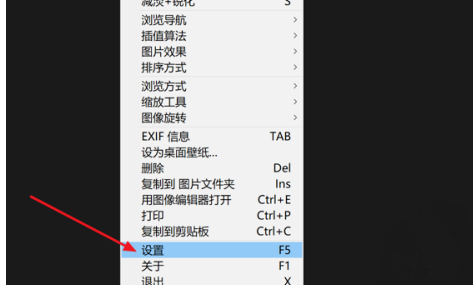
Introduction au cours:Lorsque nous utilisons Honeyview pour parcourir des images, de nombreux amis signalent que le rapport d'image et la taille de la fenêtre ne sont pas adaptés. Alors, comment Honeyview ajuste-t-il la taille de la fenêtre en fonction de la taille de l'image ? Afin de résoudre les doutes de vos amis, l'éditeur ci-dessous vous montrera comment définir la fenêtre adaptative d'image dans Honeyview. Si vous êtes intéressé, jetons un coup d'œil. Méthode de configuration 1. Après avoir accédé à l'application, cliquez avec le bouton droit n'importe où, puis sélectionnez l'option de configuration dans la liste déroulante contextuelle. 2. Après avoir accédé à la page des paramètres, cliquez sur le bouton Divers à gauche. 3. Cliquez ensuite sur l'option Ajuster la taille de la fenêtre en fonction de la taille de l'image à droite et cochez-la. 4. Enfin, cliquez sur le bouton OK ci-dessous.
2024-07-19 commentaire 0 493

Introduction au cours:Bootstrap définit l'image de fond pour qu'elle s'adapte à la taille de l'écran : le code CSS est : .bg{background:url no-repeat center;background-size:contain;} Tant qu'elle est référencée dans un div, l'image de fond peut être adapté.
2019-07-18 commentaire 0 13239

Introduction au cours:dedecms définit l'image pour qu'elle s'adapte à la taille de l'écran : ouvrez include/arc.archives.class.php et ajoutez le code pertinent au fichier, puis ouvrez le modèle de page d'accueil de l'article et ajoutez-y du code js pour réduire automatiquement l'image.
2019-07-17 commentaire 0 3843

Introduction au cours:Cet article vous présentera comment adapter l'image d'arrière-plan HTML à la taille de la fenêtre. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.
2021-04-25 commentaire 0 8454