
Cours Intermédiaire 11325
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11338
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Impossible de créer une zone de grille réactive à l'aide de l'image SVG
2023-08-30 19:15:16 0 1 571
Comment créer une grille réactive dans ionic Angular et ngfor ?
2023-09-14 22:57:49 0 1 613
L'image ne se charge pas dans la page
2023-09-09 20:59:03 0 1 605
2023-09-05 11:18:47 0 1 821
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 724

Introduction au cours:En plus d'utiliser des requêtes multimédias et des mises en page CSS modernes telles que flexbox et grille pour créer des sites Web réactifs, nous pouvons faire certaines choses négligées pour créer des sites Web réactifs. Dans cet article, nous explorerons les nombreux outils disponibles (autour de HTML et CSS), des images réactives aux fonctions CSS relativement nouvelles, que nous utilisions
2020-11-24 commentaire 0 3423

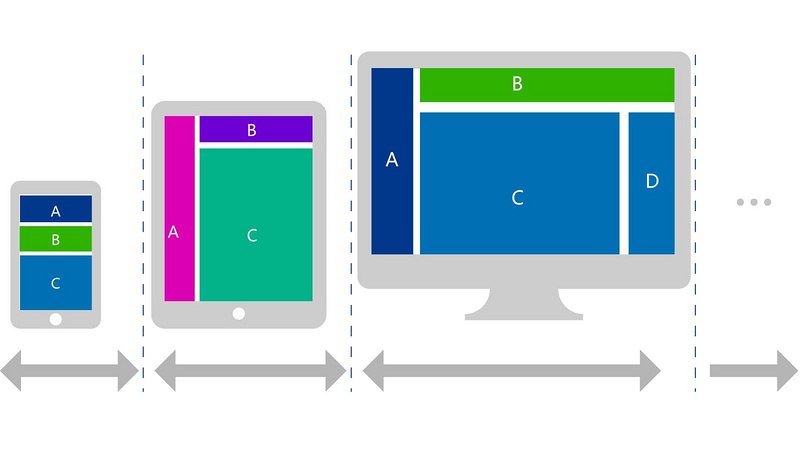
Introduction au cours:Pour explorer les éléments fondamentaux de la mise en page réactive, des exemples de code spécifiques sont nécessaires. Avec la prolifération des appareils mobiles, la mise en page réactive est devenue une expérience importante dans la conception Web moderne. L'élément central de la mise en page réactive est la possibilité d'ajuster de manière adaptative la mise en page et le style du contenu Web en fonction de la taille et de la résolution de l'écran de l'appareil. Afin de mettre en œuvre une mise en page réactive, vous devez vous concentrer sur les éléments de base suivants : requêtes multimédias, mise en page flexible, grille fluide et traitement d'image. 1. Requêtes multimédias Les requêtes multimédias sont la pierre angulaire d'une mise en page réactive, ce qui nous permet de les appliquer à différentes tailles d'écran et types d'appareils.
2024-02-26 commentaire 0 503

Introduction au cours:CSS (Cascading Style Sheets) est un langage de feuille de style utilisé pour décrire l'apparence et le format des documents écrits en HTML. Il s’agit d’une partie importante du développement Web car elle permet aux développeurs de contrôler l’apparence de leurs sites Web et applications. Dans cet article, nous aborderons certaines des fonctions CSS les plus utiles que tout développeur front-end devrait connaître. Ces fonctions peuvent être utilisées pour ajouter du style et du formatage à votre site Web ou à votre application et peuvent grandement améliorer l'expérience utilisateur. Comme d’autres langages de programmation, les fonctions CSS simplifient les tâches en fournissant des solutions sur une seule ligne. Mais contrairement à d’autres langages de programmation, le résultat d’une fonction en CSS n’affecte en réalité aucune logique du site web, il est uniquement utilisé pour affecter les éléments visuels présents dans le site web. Ci-dessous sont les CSS
2023-09-07 commentaire 0 1191

Introduction au cours:Comment utiliser une clé USB pour installer le système informatique ? Utilisez la clé USB de l'outil du chou chinois pour réinstaller le système afin de créer un disque de démarrage USB en forme de chou chinois, téléchargez un fichier image système original et copiez-le sur le disque de démarrage USB. Remarque : désactivez le logiciel antivirus avant d'exécuter le logiciel d'installation pour éviter d'être intercepté et d'affecter le processus d'installation du système. Téléchargez le fichier image du système d'exploitation. Vous pouvez télécharger le fichier image du système d'exploitation qui doit être installé à partir du site officiel ou d'autres canaux fiables et l'enregistrer sur votre ordinateur. Insérez la clé USB et formatez-la. Insérez la clé USB dans l'ordinateur, puis ouvrez « Poste de travail » ou « Ce PC », cliquez avec le bouton droit sur la clé USB et sélectionnez « Formater ». Tout d'abord, insérez le disque de démarrage USB prédéfini dans le port USB de l'ordinateur, puis redémarrez l'ordinateur et continuez d'appuyer sur les touches de raccourci de démarrage correspondantes lorsque vous voyez l'écran de démarrage.
2024-04-04 commentaire 0 784

Introduction au cours:L'image sélectionnée est l'une des images les plus importantes que vous puissiez ajouter à votre article de blog. La raison pour laquelle l’image présentée est si importante est la façon dont elle est utilisée dans WordPress. Lorsque les gens tombent sur un lien vers votre site Web partagé sur les réseaux sociaux, la première chose qu'ils voient est l'image présentée et le titre de la publication. Cela signifie que votre image sélectionnée influencera le fait que les gens cliquent sur votre publication à partir des réseaux sociaux. Ces images peuvent également remplir une autre fonction importante, selon le thème que vous installez sur votre site Web. Ils peuvent apparaître n’importe où sur votre site Web qui renvoie à des articles. Par exemple, disons que vous disposez d’une barre latérale qui affiche vos cinq articles les plus lus. Vous pourrez afficher le titre de votre article ainsi que l’image sélectionnée correspondante dans la barre latérale. Cela rend le site Web visible
2023-09-15 commentaire 0 1917