
Cours Intermédiaire 11364
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17664
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11381
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
Le titre réécrit est : Comment implémenter la fermeture automatique du sous-menu dans jQuery
2023-09-16 09:10:19 0 2 1124
2024-02-25 23:13:24 0 1 375
Assurez-vous que la liste déroulante apparaît toujours au-dessus de son parent, position : relative
2024-04-01 18:43:16 0 1 436
javascript - Comment implémenter un menu de navigation pouvant glisser vers la gauche et la droite
2017-07-05 11:03:37 0 2 890
2023-09-20 22:57:13 0 1 647
Introduction au cours:Cet article présente principalement l'effet de masquage de la navigation supérieure lors du défilement de la page basé sur jquery. Lorsque la page défile vers le bas, le menu de navigation est masqué dynamiquement. Lorsque la page défile vers le haut, le menu de navigation est également affiché dynamiquement. J'ai utilisé cet effet. J'ai l'impression que les amis intéressés peuvent s'y référer.
2016-05-16 commentaire 0 1278
Introduction au cours:使用jquery的scrollTop方法监视页面垂直滚动像素,并根据像素隐藏或者显示顶部的导航条,具体实现代码如下,感兴趣的朋友可以参考下哈
2016-05-16 commentaire 0 2008

Introduction au cours:Cet article présente principalement jQuery+CSS3 pour implémenter un menu de navigation avec une position supérieure fixe et un effet flottant sur le réseau de pétales d'imitation. Il peut réaliser la fonction de suspendre horizontalement la barre de navigation et de la fixer en haut après que la page glisse vers le bas. Cela implique la réponse aux événements jQuery et la dynamique des attributs des éléments de page. Modifier les compétences opérationnelles associées, les amis dans le besoin peuvent se référer à ce qui suit.
2018-06-25 commentaire 0 2323

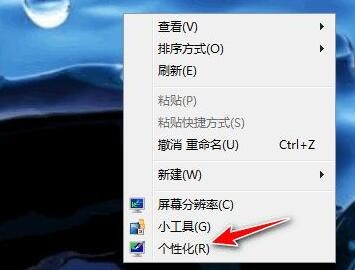
Introduction au cours:La barre des tâches de notre ordinateur Win7 affichera tous les programmes en cours d'exécution, mais les barres des tâches de certains utilisateurs sont automatiquement masquées. Ils ont essayé de nombreuses méthodes mais ne peuvent pas récupérer la barre de menu inférieure. Alors, comment résoudre cette situation ? pour partager les étapes de fonctionnement détaillées avec la majorité des utilisateurs. J'espère que le contenu de ce didacticiel win7 pourra aider davantage de personnes à résoudre leurs problèmes. Solution à la barre de menu manquante en bas de Win7 : 1. Tout d'abord, cliquez avec le bouton droit sur un espace vide du bureau et ouvrez "Personnalisation". 2. Ouvrez ensuite les paramètres « Barre des tâches et menu Démarrer » dans le coin inférieur gauche. 3. Décochez ensuite « Masquer automatiquement la barre des tâches ». 4. Cliquez ensuite en bas "
2024-02-11 commentaire 0 899

Introduction au cours:Dans la conception Web, la barre de navigation est l'un des éléments importants de la page Web. Sa fonction est de faciliter l'accès des utilisateurs à différentes pages et fonctions. Cependant, pour certains projets qui doivent conserver l'esthétique et la simplicité de la page, le défilement est souvent utilisé pour masquer la navigation. Cette technique peut à la fois améliorer l’expérience utilisateur et économiser de l’espace sur la page. Dans cet article, nous partagerons quelques méthodes d'implémentation de défilement du code de navigation caché basées sur le langage PHP et présenterons comment personnaliser votre propre barre de navigation. 1. Principe de mise en œuvre de la navigation par défilement caché La navigation par défilement cachée signifie que lorsque l'utilisateur fait défiler la page vers le bas, la barre de navigation est automatiquement masquée en haut.
2023-04-12 commentaire 0 892