
Cours Intermédiaire 11330
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17632
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11346
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-16 19:03:37 0 1 488
Astuce JavaScript : obtenez la valeur d'un champ de saisie de texte
2023-08-21 10:35:51 0 2 378
Ajouter un espacement entre les champs de texte de saisie adjacents : un guide étape par étape
2024-03-28 13:43:01 0 1 340
2017-05-16 13:29:22 0 2 537
2017-07-05 11:00:40 0 4 1039

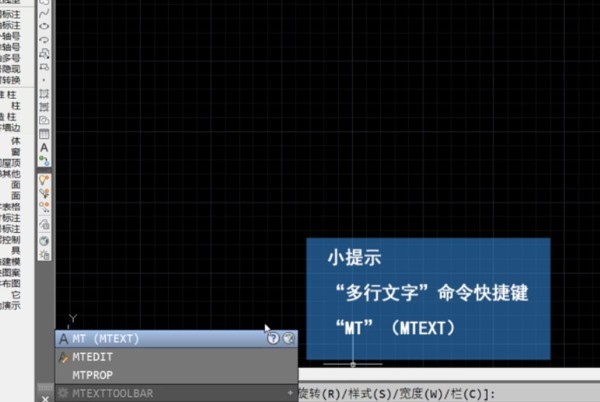
Introduction au cours:1. Ouvrez d'abord AutoCad2014, entrez dans l'espace de travail de dessin CAO, entrez la touche de raccourci de commande [Texte multiligne] [MT], appuyez sur la barre d'espace pour confirmer la commande, puis entrez la commande de saisie [Texte multiligne]. 2. Maintenez le bouton gauche de la souris enfoncé et dessinez une zone comme zone de saisie de texte. 3. Une fois le dessin terminé, la barre de configuration du texte et le curseur de saisie de texte s'afficheront automatiquement. Après avoir défini le style de texte, la taille et d'autres attributs requis, vous pouvez saisir directement les informations de texte. 4. Utilisez ensuite le bouton gauche de la souris pour cliquer ailleurs dans la zone de dessin pour terminer la sortie du texte.
2024-05-08 commentaire 0 589
Introduction au cours:Cet article présente principalement la méthode jQuery pour réaliser des effets de texte 3D et les techniques de réalisation d'effets de texte via les styles de souris et CSS. Les amis qui en ont besoin peuvent s'y référer.
2016-05-16 commentaire 0 1178

Introduction au cours:Détecter instantanément les modifications apportées aux champs de texte de saisie avec JQueryLorsque vous travaillez avec des champs de texte de saisie, il est crucial de suivre les modifications de leurs valeurs...
2024-10-29 commentaire 0 405

Introduction au cours:Cette fois, je vous présente une collection d'effets spéciaux pour les boutons de texte dans les formulaires utilisant jQuery. Quelles sont les précautions à prendre pour utiliser jQuery pour implémenter des effets spéciaux pour les boutons de texte dans les formulaires ? Ce qui suit est un cas pratique, jetons un coup d'œil.
2018-04-25 commentaire 0 1828