
Cours Intermédiaire 11366
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17666
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11381
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
2023-09-05 11:18:47 0 1 855
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 742
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 633
Fonctionnalité de recherche en texte intégral PHP utilisant les opérateurs AND, OR et NOT
2023-09-05 15:06:32 0 1 605
Le moyen le plus court de convertir tous les types PHP en chaîne
2023-09-05 15:34:44 0 1 1020

Introduction au cours:Comme le montre l'image, c'est l'image que l'éditeur doit modifier. Cliquez pour sélectionner l'image, cliquez sur le menu de format au-dessus du PPT dans la liste contextuelle, cliquez pour sélectionner l'effet d'image dans la liste déroulante contextuelle. dans la liste déroulante, cliquez pour sélectionner l'image, sélectionnez un effet de réflexion, puis il est défini, comme indiqué sur la figure.
2024-04-17 commentaire 0 570

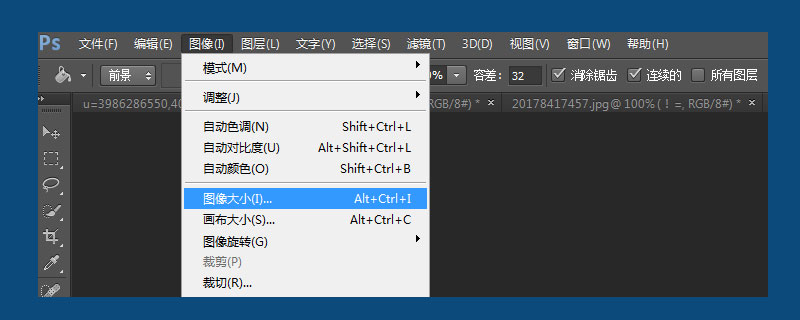
Introduction au cours:Ouvrez l'image dans PS. Si les pixels de l'image sont trop grands, cliquez sur Image - Taille de l'image ; modifiez la valeur en pixels dans la fenêtre contextuelle de taille de l'image, puis enregistrez l'image. Si la taille de votre image est trop grande, cliquez sur Image-Canvas Size pour modifier l'image. Vous pouvez personnaliser la taille de l'image.
2019-06-10 commentaire 0 8089
Introduction au cours:Grâce à la combinaison de jquery et de css, le clic de souris sur l'image fait apparaître l'effet de changement de galerie, et l'effet est réaliste. Ci-dessous, je partagerai le code source avec vous pour votre référence.
2016-05-16 commentaire 0 1799

Introduction au cours:Selon des sources fiables, le compte officiel WeChat a ajouté aujourd'hui une nouvelle fonction de modification d'image. Les utilisateurs peuvent entrer via l'entrée « Modifier » du compte officiel WeChat. Il leur suffit ensuite de cliquer sur l'image dans l'article du compte officiel pour la supprimer. ou remplacez-le. Jusqu'à 100 modifications sont prises en charge. Il est rapporté que les utilisateurs doivent simplement cliquer sur l'image qui doit être modifiée, et deux options fonctionnelles « Remplacer » et « Modifier » apparaîtront. Sélectionnez « Remplacer » et la bibliothèque d'images apparaîtra pour l'étape suivante. de sélectionner une nouvelle image ; sélectionnez "Supprimer", l'image originale deviendra grise et une marque "Supprimé" apparaîtra dans le coin supérieur droit. Une fois terminé, il suffit de « Soumettre les modifications » comme avant. Pour plus d’informations, veuillez prêter attention à ce site.
2024-03-04 commentaire 0 459

Introduction au cours:1. Définissez d’abord une animation personnalisée pour l’objet image. 2. Si vous souhaitez rendre l'effet plus réaliste, veuillez utiliser l'effet d'animation [Apparaître] comme indiqué ci-dessus. Après avoir défini l'effet personnalisé pour l'objet image, nous verrons le nom de l'animation personnalisée sur le côté droit de la fenêtre, tel que [1good] dans l'image. Utilisez maintenant le bouton gauche de la souris pour cliquer sur le petit triangle. vers le bas dans la direction de l'image, et une liste contextuelle apparaîtra comme suit. 3. Dans le menu ci-dessus, sélectionnez [Options d'effet] et une fenêtre contextuelle apparaîtra comme indiqué sur l'image. 4. Dans l'image ci-dessus, passez à l'onglet [Timing], cliquez sur [Déclencheur], puis sélectionnez [Démarrer l'effet lorsque les objets suivants sont cliqués] ci-dessous et sélectionnez [Titre 1 : Image 1] à droite. Ce paramètre signifie que lors de la lecture du diaporama, cliquez sur le texte dans [Image 1] et il sera affiché.
2024-03-26 commentaire 0 821