
Cours Intermédiaire 11331
Introduction au cours:"Tutoriel vidéo d'auto-apprentissage sur l'équilibrage de charge Linux du réseau informatique" implémente principalement l'équilibrage de charge Linux en effectuant des opérations de script sur le Web, lvs et Linux sous nagin.

Cours Avancé 17634
Introduction au cours:"Tutoriel vidéo Shang Xuetang MySQL" vous présente le processus depuis l'installation jusqu'à l'utilisation de la base de données MySQL, et présente en détail les opérations spécifiques de chaque lien.

Cours Avancé 11347
Introduction au cours:« Tutoriel vidéo d'affichage d'exemples front-end de Brothers Band » présente des exemples de technologies HTML5 et CSS3 à tout le monde, afin que chacun puisse devenir plus compétent dans l'utilisation de HTML5 et CSS3.
javascript - À propos du rendu des données HighChart
2017-06-26 10:53:06 0 1 865
Chronologie de la feuille de route de conception ReactJS
2024-03-29 11:31:47 0 1 412
2023-09-05 11:18:47 0 1 823
Expérimentez le tri après la limite de requête
2023-09-05 14:46:42 0 1 725
Grille CSS : créer une nouvelle ligne lorsque le contenu enfant dépasse la largeur de la colonne
2023-09-05 15:18:28 0 1 615

Introduction au cours:Présentation de la façon d'utiliser HTML, CSS et jQuery pour créer un effet de compte à rebours réactif : L'effet de compte à rebours est l'une des fonctions courantes dans le développement Web, particulièrement adapté à la promotion d'événements, à la promotion de produits et à d'autres scénarios. Cet article vous apprendra à utiliser HTML, CSS et jQuery pour créer un effet de compte à rebours réactif et fournira des exemples de code spécifiques. Étapes de mise en œuvre : Créer une structure HTML : <divid="countdown"><di
2023-10-27 commentaire 0 1312

Introduction au cours:Comment utiliser HTML et CSS pour créer une mise en page de chronologie réactive. La mise en page de chronologie est une méthode de mise en page unique qui peut afficher le contenu par ordre chronologique. Elle est très appropriée pour afficher des événements historiques, des CV personnels ou l'avancement d'un projet. Cet article explique comment utiliser HTML et CSS pour créer une disposition d'axe lumineux réactive et fournit des exemples de code spécifiques. Tout d’abord, nous devons créer une structure HTML de base. Le code est le suivant : <!DOCTYPEhtml><html
2023-10-26 commentaire 0 1167

Introduction au cours:Les facteurs d'influence de la comparaison des performances du framework Go sont les suivants : Caractéristiques du langage : les caractéristiques de concurrence élevée de Go affectent les performances du framework. Architecture du framework : l'efficacité du framework dans le traitement des requêtes et des données détermine les performances. Dépendances : les dépendances tierces peuvent avoir un impact sur les performances. Méthode de déploiement : la façon dont Docker ou Kubernetes est déployé affecte les performances. Les résultats des tests de référence montrent que Fasthttp a le temps de réponse le plus rapide, Gin équilibre le temps de réponse et le débit, et Echo a le temps de réponse le plus lent mais a plus de fonctions. Les performances du routeur personnalisé indiquent que l’implémentation sous-jacente de la gestion des requêtes du framework est différente. Les techniques d'optimisation incluent l'utilisation de coroutines pour améliorer la concurrence, le choix des dépendances appropriées, l'optimisation des requêtes de base de données et l'ajustement des configurations du framework.
2024-06-04 commentaire 0 414

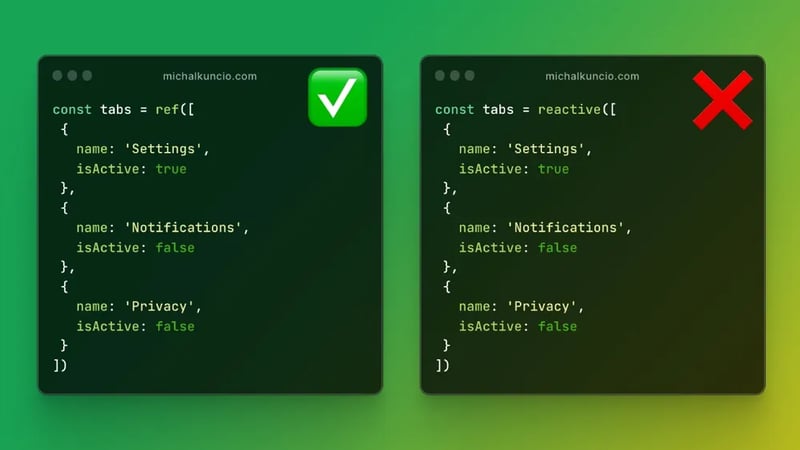
Introduction au cours:Lors du choix entre Vue.js-daref et les hooks réactifs, il est important de comprendre leurs différences et dans quelles situations les utiliser. Les deux hooks sont utilisés pour créer des données réactives, mais leur fonctionnalité est différente
2024-10-17 commentaire 0 673

Introduction au cours:Flexbox est un ensemble de propriétés CSS utilisées pour disposer les éléments de manière flexible, offrant ainsi un excellent contrôle sur la mise en page. Il présente les principales caractéristiques suivantes : Définit la direction des axes majeurs et mineurs. Spécifiez la disposition, l'allocation d'espace et l'alignement des éléments dans le conteneur. L'ordre détermine l'ordre des éléments dans le conteneur. Les avantages incluent la réactivité, la flexibilité et la facilité d’utilisation. Lorsque vous l'utilisez, vous devez définir la propriété d'affichage sur flex ou inline-flex et utiliser des propriétés spécifiques pour contrôler la mise en page.
2024-04-28 commentaire 0 905