
$scope.regex = /^1[34578]d{9}$/;

1. Le numéro de téléphone portable a été vérifié
2. Il sera vérifié lors de son ajout maintenant
3. Cependant, lors de la modification, si le numéro de téléphone portable précédent a été mal renseigné, il n'y aura pas. invite. Lors de l’enregistrement, quelque chose va mal.
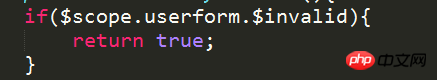
C'est ainsi qu'on juge lors de l'épargne
Si vous souhaitez
vérifier lors de la saisie+vérifier lors de la soumission du formulaire:Étape 1 : Ajouter
entréeà vérifierL'événement onkeyupdéclenche la vérification lorsque le clavier est relâchéÉtape 2 : Ajoutez l'événement
onsubmitauformlorsque le formulaire est soumis Effectuez la vérificationinput输入的时候验证+form提交的时候验证:第一步:给要验证的
input添加onkeyup事件,在键盘松开的时候触发验证第二步:给
form添加onsubmit事件,在表单提交的时候做验证下面是一个范例:
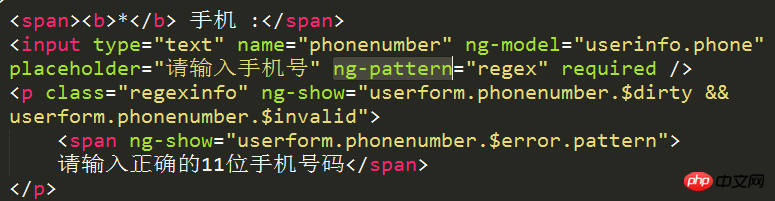
HTML:
Voici un exemple :JavascriptHTML :🎜 🎜Javascript🎜 rrreeepeut être modifié en :
En fait, lorsqu'il n'y a aucun changement,
$scope.userform.$dirtyn'est pas autorisé à être soumis, ce qui est raisonnable.$scope.userform.$dirty时不允许提交,这也算是合理的。========UPDATE========
你的form写法有很大的问题。
angular自带html5属性的验证模型
angular表单自身是包含着大部分html5表单元素的验证,比如:required。要想启用它,需要给from加上
========MISE À JOUR========ng-submit="adduserinfo()",既然有验证模型,那就去掉浏览器自身的验证,再加上novalidate
Il y a un gros problème avec la façon dont vous rédigez le formulaire.angular est livré avec un modèle de vérification des attributs HTML5
Le formulaire angulaire lui-même contient la vérification de la plupart des éléments du formulaire HTML5, tels que : obligatoire. Pour l'activer, vous devez ajouterng-submit="adduserinfo()"à from Puisqu'il existe un modèle de vérification, supprimez la propre vérification du navigateur et ajouteznovalidatecode>. . 🎜 🎜Étant donné que le formulaire ajoute une action de soumission, le bouton OK n'a besoin de rien lié aux événements. 🎜 🎜En fait, le modèle de vérification d'Angular est encore très riche, surtout avec les expressions régulières, il y a beaucoup de choses qui peuvent être faites. 🎜Essayez d'écrire ng-pattern="/^1/" (l'expression régulière que vous avez écrite) directement sur l'interface. N'utilisez pas de définitions de variables
.