Le code est le suivant :
<!DOCTYPE html>
<html lang="en" ng-app="myapp">
<head>
<meta charset="UTF-8">
<title>Angular学习</title>
<style type="text/css">
section{
border-bottom:1px dashed #333;
padding:50px;
}
</style>
</head>
<body>
<section ng-controller="Ctrl1 as ctrl1">
<input type="text" ng-model="ctrl1.a"/>
<!-- 这里可以直接写服务方法的调用吗?原来的是ctrl1.setA() -->
<input type="button" value="设置" ng-click="MathService.setA(ctrl1.a)">
</section>
<section ng-controller="Ctrl2 as ctrl2">
<h1>{{ctrl2.getA()}}</h1>
</section>
<script type="text/javascript" src="js/lib/angular/angular.min.js"></script>
<script type="text/javascript">
var myapp = angular.module("myapp",[]);
myapp.controller("Ctrl1",["MathService",function(MathService){
this.set = function(){
return MathService.setA(this.a);
}
}]);
myapp.controller("Ctrl2",["MathService",function(MathService){
this.getA = function(){
return MathService.getA();
}
}]);
myapp.service("MathService",[function(){
var a = 999;
this.getA = function(){
return a;
}
this.setA = function(number){
a = number;
}
}]);
</script>
</body>
</html>C'est-à-dire que je ne veux pas utiliser le contrôleur pour définir une méthode à retourner, mais appeler directement la méthode dans le service, mais cela ne fonctionne pas quand j'essaye. Pourquoi ?
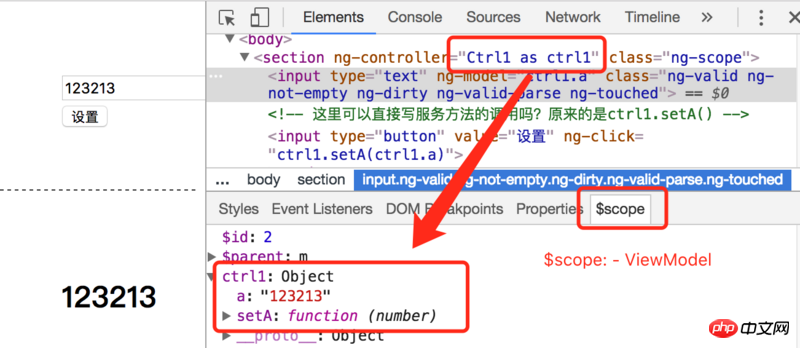
Tout d'abord, $scope est ViewModel, qui est le pont entre la couche de vue et la couche de modèle. Regardez d'abord l'image ci-dessous :

Vous pouvez voir que la syntaxe Ctrl1 as ctrl1 ajoute en fait un attribut ctrl1 à l'objet $scope, et la valeur de l'attribut est un objet contenant setA et a attributs. Lors de la création de Ctrl1, nous avons uniquement ajouté l'attribut setA. Pourquoi y a-t-il un attribut a ? Parce que vous avez utilisé la directive ng-model (pour obtenir une liaison bidirectionnelle), lorsque la zone de saisie change et qu'il s'avère qu'il n'y a pas d'attribut dans l'objet ctrl1 (la valeur liée est un type de données primitif), alors elle sera en créer un automatiquement. Le code ajusté pour Ctrl1 dans l'exemple ci-dessus est le suivant :
Si vous utilisez le service directement dans le modèle, vous pouvez ajouter le service à l'objet $rootScope :
Personnellement, je ne recommande pas de l'utiliser de cette façon. Si vous utilisez cette méthode, il est préférable d'ajouter un espace de noms.
De plus, lors de l'utilisation de ng-model pour la liaison de données, il est recommandé d'utiliser la méthode suivante :
1.Modèle mis à jour
2.Ctrl1 après la mise à jour
Rappel amical (veuillez l'ignorer si vous le connaissez déjà) :
1. L'outil de débogage utilisé dans la capture d'écran est le plug-in Chrome - AngularJS
2. Angular stict DI est utilisé dans l'exemple, ce qui est une pratique recommandée. Mais si vous trouvez cela gênant, vous pouvez vous référer à
gulp-ng-annotate