J'ai rencontré un problème dans le projet TP. La page front-end est une liste implémentée avec angulaire.js. J'ai d'abord transmis le tableau json d'arrière-plan à la page :
//ag informations de configuration
var ag_data. = {};
ag_data.address = '{$address}';
ag_data.url = "{:U('')}";
console.log(ag_data.url);
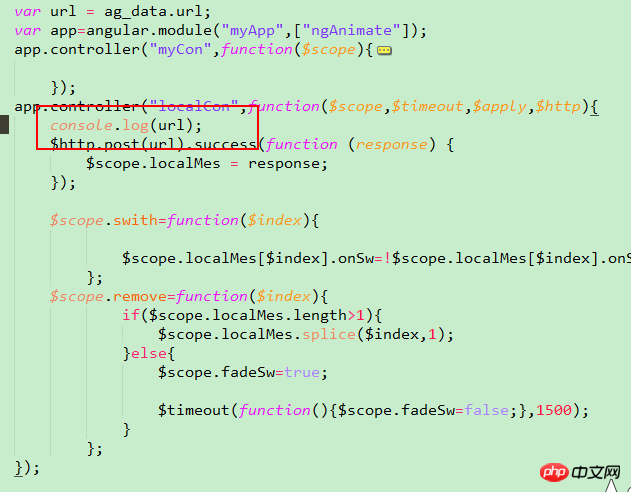
Ensuite, un fichier js est référencé en bas de page, qui contient une logique écrite en angulaire.js. passez-le dans la page Vous pouvez obtenir l'url dans le fichier js, mais vous ne pouvez pas l'obtenir dans le contrôleur 
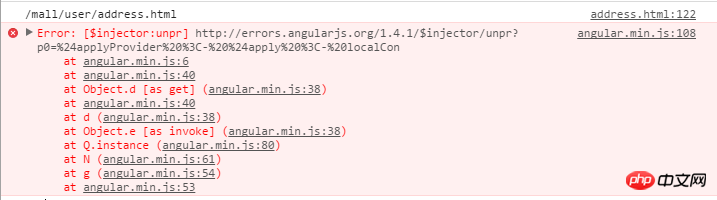
L'erreur imprimée par le navigateur est comme ceci
Comment transmettre des valeurs externesà la portée d'angular. . .
Je suis un débutant, veuillez me donner quelques conseils╮(╯▽╰)╭
https://docs.angularjs.org/er...$injector/unpr?p0=$applyProvider%20%3C-%20$apply%20%3C-%20localCon
Je soupçonne que votre contrôleur localCon a une question
Vous essayez de changer le contrôleur de cette façon
Le message d'erreur vous a déjà indiqué que la méthode d'instance dans
apply那里有问题。因为$apply是$scopene peut pas être injectée directement ici. .Vous venez d'écrire :
Cela devrait suffire. Ces trois services sont tous intégrés à AngularJS, il n'y a donc aucun problème à les injecter explicitement sans crochets.
Changez $http.post en $http.get