$scope.selected=0;
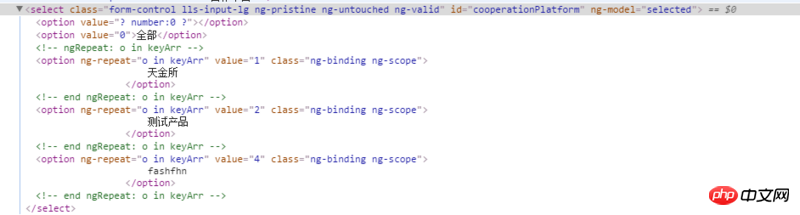
<select class="form-control lls-input-lg" id="cooperationPlatform" ng-model="selected">
<option value="0">全部</option>
<option ng-repeat="o in keyArr"
value="{{o.id}}">
{{o.prodName}}
</option>
</select>
Ça sort comme ça
Et il n'est pas sélectionné par défaut

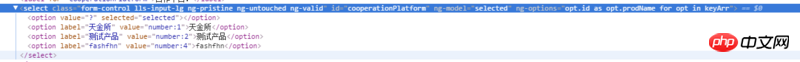
Un autre point est que si j'utilise ng-options, cela ressemblera à ceci
La valeur est très étrange. Dans mes données, id : 1, comme ça, il y a une étiquette supplémentaire 
Veuillez répondre ! !
Vous devez utiliser ng-value pour la liaison de valeur. Il est également recommandé d'ajouter les options par défaut au tableau et de les exécuter uniformément
ng-repeat循环就好了。同时建议命名规范一下哈如:user in users或produce in producessous cette forme.exemple d'options ng
exemple de valeur ng
https://docs.angularjs.org/ap...