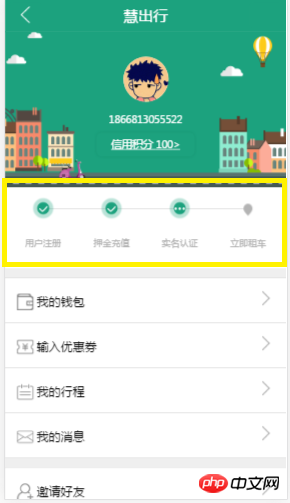
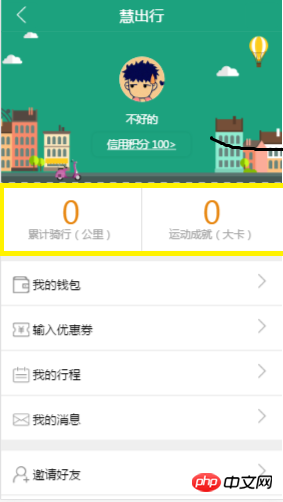
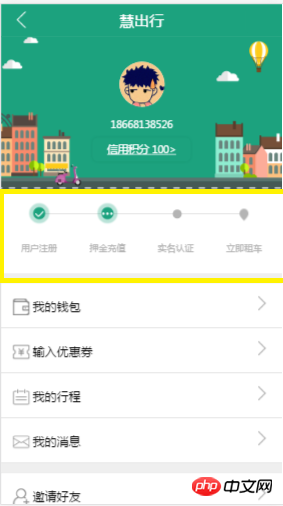
Lorsque je travaillais récemment sur un projet, comme indiqué ci-dessous, il y avait trois statuts de module différents sur une page,



Mon approche consiste à créer une page statique sous une image. J'utilise simplement ng-show pour contrôler l'affichage et le masquage de la partie jaune au milieu afin de simuler trois états différents, mais parfois, je passe d'un compte à l'autre. vous devez forcer l'actualisation de la page avec F5 pour passer au nouvel état de la page. Je réfléchis à ce problème depuis longtemps. Existe-t-il un moyen de forcer l'actualisation dans le programme ? appliquer, $scope.digest (), recharger Ces méthodes sont vraies, mais les méthodes sur Internet sont toujours dans les nuages. Je ne sais pas comment résoudre ce bug, donnez-moi quelques conseils !
if($scope.state){
if($scope.state==0){//注册未交押金
$state.go('unCash');
console.log('state 状态0 注册未交押金');
$scope.uncashZT=true;
$scope.certificationZT=false;
$scope.loginsuccessZT=false;
}
else if($scope.state==1){//已交押金,未实名认证
$state.go('unCash');
console.log('state 状态1 已交押金,未实名认证');
$scope.uncashZT=false;
$scope.certificationZT=true;
$scope.loginsuccessZT=false;
}
else if($scope.state==2){//完成实名认证
$state.go('unCash');
console.log('state 状态2 完成实名认证');
$scope.uncashZT=false;
$scope.certificationZT=false;
$scope.loginsuccessZT=true;
}
Définissez l'état du cache de la page sur false lors du routage, et réobtenez également les données lorsque vous entrez dans la page. Votre valeur de statut est-elle obtenue via les paramètres de routage ou obtenue à partir du serveur lors de l'entrée sur la page ? Le code correspondant ne peut pas être envoyé sur le téléphone mobile, veuillez rechercher vous-même le contenu correspondant, veuillez me pardonner.
Si les données de $scope.state proviennent de l'interface
Interrogez à nouveau l'interface pour actualiser l'état