Comment écrire une actualisation automatique pour l'erreur de code de vérification ajax de thinkphp ?
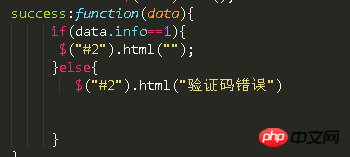
Écrivez-le ici dans le reste de cette fonction de retour

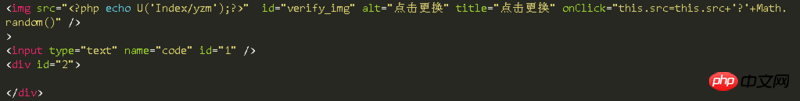
Joignez le code HTML ci-dessous

Comment déclencher à nouveau ce temps de clic où d'autre ?
Vous pouvez écrire le code de vérification vous-même ou utiliser une bibliothèque tierce. Il existe désormais de nombreuses bibliothèques tierces pour le mécanisme d'actualisation, il est recommandé d'utiliser la méthode API pour donner un résultat aléatoire. numéro à distinguer.
Exemple :
Ici, j'utilise la bibliothèque de codes de vérification tierce gregwar/captcha
Si vous actualisez automatiquement par erreur, appelez à nouveau la méthode re_captcha.
Le principe de rafraîchissement du code de vérification est en réalité très simple, il suffit d'ajouter un suffixe ?t=123123
1. Actualisez dans le reste du rappel. La méthode est donnée ci-dessus.
2. Si vous avez fait le premier point et qu'il n'a pas été actualisé, alors je suppose qu'il y a quelque chose qui ne va pas dans votre jugement :
if(data.info==1)
Ici, devrait-il être : if(data.status == 1) ????
3.$("#2")Qu'est-ce que c'est ? L'ID ne peut pas commencer par un chiffre.
Mes habitudes personnelles sont probablement comme ça
Enregistrez un src sur l'image du code de vérification et enregistrez l'adresse d'origine du code de vérification (pour éviter que l'adresse de l'image ne s'allonge)
Événement de changement de clic de liaison
Lorsque le code de vérification est erroné, l'événement de clic sur le code de vérification est déclenché via un déclencheur pour changer le code de vérification
Ajouter ci-dessous