Il y a deux conditions à remplir lors de l'utilisation d'ajax dans le projet. La première est d'obtenir l'adresse IP de la page lorsqu'elle se trouve sur un autre serveur, tel que $.post( 'http://test.pingguo.com. /ldmgr...{} dans Ici, j'ai écrit test.pingguo.com Ensuite, afin d'obtenir dynamiquement l'adresse IP, j'ai écrit var url=location.host Puis $.post( 'http://"+url+". /ldmgr/api/userAnalysisReport/ getAnalysisReport?analysisReportId='+Request.id+'',function(data){} Ensuite, j'ai imprimé cette URL Lorsque j'ai accédé au lien URL d'arrière-plan localement, le résultat était 127.0.0.1/index.html. . De cette façon, je peux obtenir dynamiquement la page. L'IP du serveur n'est pas encore très claire car le serveur de test n'a pas encore été déployé ! La deuxième chose est d'obtenir la valeur id derrière la barre d'adresse de la page. écrivez-le comme ceci :  puis collez-le dans l'url?analysisReportId='+ Request.id+'', c'est-à-dire 'http:///"+url+"/ldmgr/api/userAnalysisReport/getAnalysisReport?analysisReportId='+ Request.id+'', function(data){} C'est un peu urgent d'aller sur le serveur officiel demain Merci beaucoup si vous avez compris le problème
puis collez-le dans l'url?analysisReportId='+ Request.id+'', c'est-à-dire 'http:///"+url+"/ldmgr/api/userAnalysisReport/getAnalysisReport?analysisReportId='+ Request.id+'', function(data){} C'est un peu urgent d'aller sur le serveur officiel demain Merci beaucoup si vous avez compris le problème
Question 1 Pourquoi ne pas utiliser des adresses relatives ?
Pourquoi faut-il renseigner la partie nom de domaine dans l'url ? Ne serait-il pas préférable de simplement '/path/a/b/c' ?
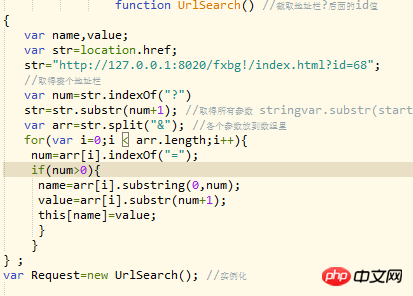
Question 2 : Faire bon usage de la fonction split
Si la fonction que vous avez écrite est correcte ou non, vous le saurez en l'essayant avec quelques ensembles de données supplémentaires.
Premier point, il est impossible d'obtenir l'adresse IP avec js. Vous pouvez seulement laisser le serveur vous renvoyer son adresse IP avec la page, puis vous l'obtenez et la soumettez.
La deuxième, pas de problème, consiste à extraire les données de l'url