J'avais l'habitude de créer une signature électronique canvas, mais il restait trop d'espace après la signature de l'utilisateur. Existe-t-il un moyen de capturer l'espace vide ?
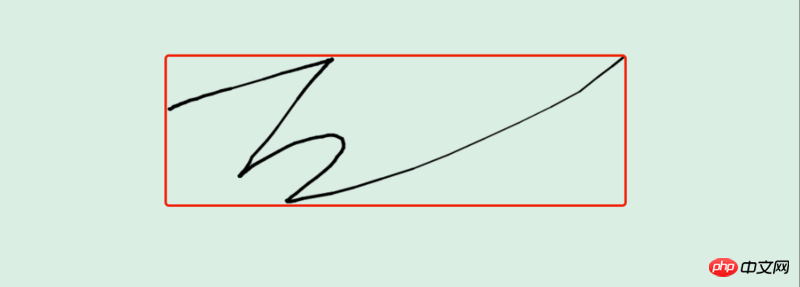
Exemple d'image originale :

J'ai obtenu la zone où la souris est passée lors du processus de signature, et ainsi obtenu les coordonnées de la zone rouge comme indiqué ci-dessous.

Puis transmettez-le à l'objet img, puis dessinez-le vers img 对象,再绘制到 canvas pour recadrer la zone rouge.
Y a-t-il une autre façon de procéder ?
Merci !
Tout d'abord, cela peut être fait.
.canvas.getContext('2d').getImageData(0, 0, 宽, 高)Cela renverra un objet de données image du canevas actuel, qui a un attribut de données, qui est un tableau unidimensionnel, tous les 4 indices représentent le R. d'un pixel. Pour les valeurs de G, B et A, l'auteur n'a qu'à parcourir ces valeurs pour trouver la limite. Ce qui suit est l'implémentation du pseudo-codeScannez les pixels à travers
ImageData, en numérisant ligne par ligne, pour conserver les coordonnées du coin supérieur gauche et du coin inférieur droit, ou les coordonnées du coin supérieur droit et du coin inférieur gauche.Je ne sais pas si le simple fait d'agrandir la carvas peut répondre à vos besoins
L'affiche originale signifie que vous avez l'image dans la case rouge, vous pouvez alors connaître la largeur et la hauteur de l'image, et calculer l'image et la carvas. en fonction de la largeur et de la hauteur des carvas. Taux de zoom
Définissez le taux de grossissement via la méthode ctx.scale(widthScale, heightScale).
Ensuite, ctx dessine l'image.
L'affiche a-t-elle résolu le problème ? Obtenez une image rectangulaire avec des coordonnées spécifiées ?