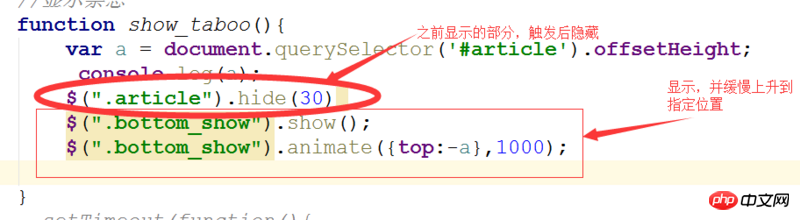
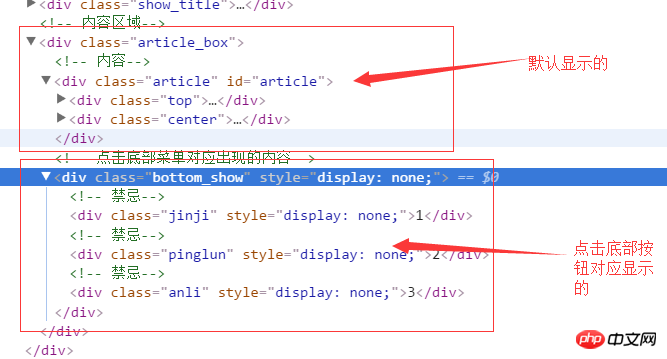
Ce que je veux réaliser, c'est qu'en bas de la page (élément caché), lorsque vous cliquez sur le bouton, il est affiché depuis le bas et déplacé vers la position spécifiée. Il peut être affiché actuellement, mais le processus d'affichage le fait. ne monte pas lentement. Comment le résoudre ? 

La vraie raison
La valeur de l'attribut
positionde l'élément p eststaticpar défaut, et l'attributtopne peut être appliqué qu'àposition : relative,position : absolueouposition : fixesur les éléments de niveau bloc !position属性值是static, 而top属性只能应用在position: relative、position: absolute或者position: fixed的块级元素上!所以你用animate设置top无效,不信你把.bottom_show元素的position设置为relative试试!
附:css对于块级元素position属性值的说明
static:无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用。
relative:对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
absolute:对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性定义。
我提供的示例
我将 .bottom_show 元素设置为了
position:relativeDonc, si vous utilisez animer pour définir top, ce n'est pas valide. Si vous ne me croyez pas, essayez de définir la position de l'élément .bottom_show sur relative !Pièce jointe : description CSS de la valeur de l'attribut de position des éléments au niveau du bloc
- statique : Pas de positionnement particulier, l'objet suit le flux normal du document. Les propriétés telles que haut, droite, bas et gauche ne seront pas appliquées.
- relatif : l'objet suit le flux de documents normal, mais sera décalé dans le flux de documents normal en fonction des attributs haut, droite, bas, gauche et autres. Et sa cascade est définie via l'attribut z-index.
- absolu : l'objet est séparé du flux normal du document et utilise les attributs haut, droite, bas, gauche et autres pour un positionnement absolu. Et sa cascade est définie via l'attribut z-index.
- corrigé : l'objet est séparé du flux normal du document. Utilisez les attributs top, right, bottom, left et autres pour positionner la fenêtre comme point de référence. Lorsque la barre de défilement apparaît, l'objet ne défile pas avec elle. Et sa cascade est définie via l'attribut z-index. 🎜
🎜Exemple fourni par moi🎜 🎜J'ai défini l'élément .bottom_show surposition:relative, et pour une animation fluide, j'ai défini la transparence initiale de cet élément sur 0. De cette façon, l'effet de fondu est meilleur. 🎜Voir l'exemple que j'ai écrit🎜 🎜Code de base🎜 🎜🎜HTML🎜🎜 🎜🎜Javascript🎜🎜hide() et show() ont souvent des problèmes lors de l'épissage des animations
.Il est recommandé d'utiliser fadeIn();
Je pense qu'il y a quelque chose qui ne va pas avec votre idée. Tout d'abord, si vous la déplacez en dehors de l'écran, l'élément devrait être affiché. Il vous suffit de définir la valeur supérieure afin qu'elle ne soit pas visible sur l'écran. Lorsqu'elle doit être affichée, utilisez Animate pour définir la valeur supérieure, puis déplacez-la vers la position souhaitée. Si la compatibilité n’est pas prise en compte, il est plus recommandé d’utiliser la combinaison transition+transform:translate.