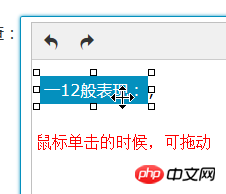
TinyMCE fonctionne bien sur Chrome, mais il y aura le problème suivant sur IE11. Veuillez me dire comment désactiver le glissement d'élément ?
****期望效果:鼠标移上去点击就可以编辑次元素,而不是移动次元素。
PS:增加了contenteditable=true 属性后也是一样。****Comme le montre l'image : 

Code de configuration (angulaire)
var tinymce_mind = {
mode:'specific_textareas',
menubar:false,
format:'raw',
height:160,
resize:false,
theme:'fulcrum',
statusbar:false,
toolbar:'undo redo',
content_css:['bower_components/tinymce-mention/css/autocomplete.css','bower_components/tinymce-mention/css/rte-content.css'],
setup:function(editor){
editor.on('init', function () {
editor.focus();
var rng = editor.selection.getRng(true);
editor.selection.select(rng.startContainer);
editor.selection.collapse();
})
}
};
$scope.tinymceMind = tinymce_mind;
$scope.tinymceMindData = "<span class='tymcNoEdit'>一般表现:</span>,";Code de la page
<p>
<textarea ui-tinymce="tinymceMind" ng-model="tinymceMindDataT"></textarea>
</p>
Supprimez : display:inline-block; dans le style CSS de l'étiquette et le problème est résolu.