

Promesse finalement utilisée pour résoudre le problème, le code est le suivant :
exports.selectByUsername = selectByUsername;
function selectByUsername(username){
var promise = new Promise(function(resolve){
var sql = "SELECT COUNT(*) count FROM wx_user WHERE username = ?";
var sqlParams = [username];
var count;
co.query(sql,sqlParams,function(err,result){
if(err){
return console.log(err.message);
}
console.log("------------------------开始查询---------------------");
console.log(result);
var str = JSON.stringify(result);
var json = JSON.parse(str);
count = json[0].count;
console.log(count);
console.log("------------------------查询结束---------------------");
resolve(count);
});
});
promise.then(function(value){
// console.log(value);
return value;
});
return promise;}
app.post('/ajax',urlencodedParser,function(req,res){
username = req.body.name;
console.log(username);
var promise = s.selectByUsername(username);
promise.then(function(value){
console.log(value);
if(value!==1){
res.send("用户名不存在");
}
});});
Document de référence : http://liubin.org/promises-book/
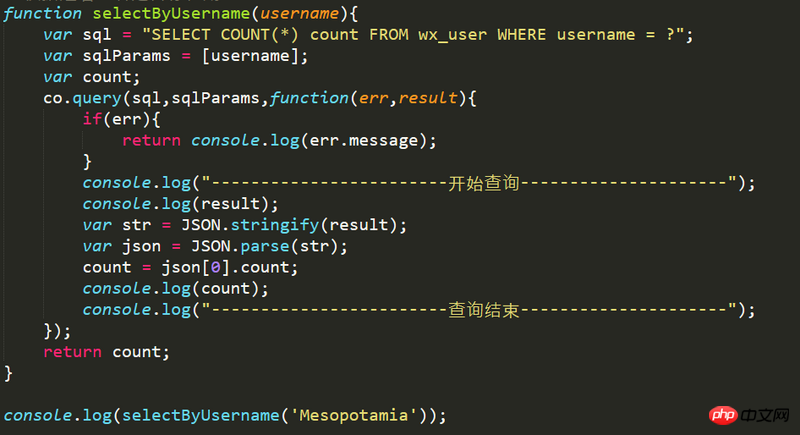
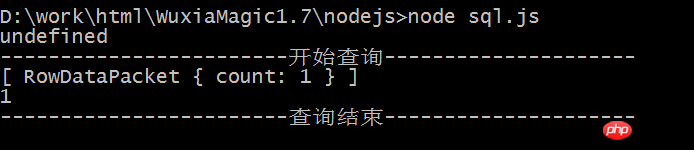
La fonction dans la requête ne sera pas exécutée tant que la requête n'est pas terminée, et à ce moment-là, la fonction externe est revenue, donc le nombre ne se verra pas attribuer de valeur et n'est toujours pas défini
L'écrire dans une requête ne renverra pas le nombre, car la méthode de requête est asynchrone
En bref, écrivez simplement le nombre de retours dans la requête.